Smart Offers for WooCommerce
Drive sales growth
on autopilot
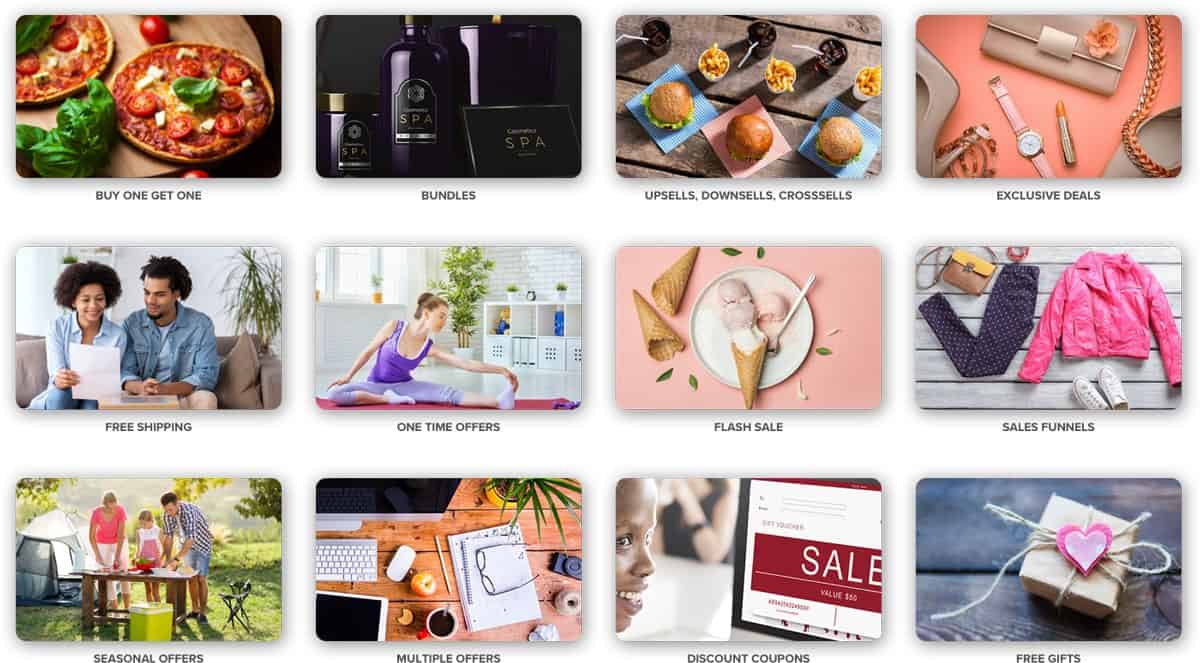
Powerful sales booster for WooCommerce to acquire customers and increase average order value. Run targeted one-click upsells, cross-sells, BOGO, order bumps, dynamic pricing and discount rules in the sales funnel. Allow direct checkout with Buy Now buttons.
-
Personalized WooCommerce upsells
Suggest a more value-driven product than the currently viewed one. Smart Offers allows you to run upsells and other offer types based on products in cart, categories, order value and other rules. A proven tactic to sell Pro versions, enterprise licenses, and high-end feature products.
-
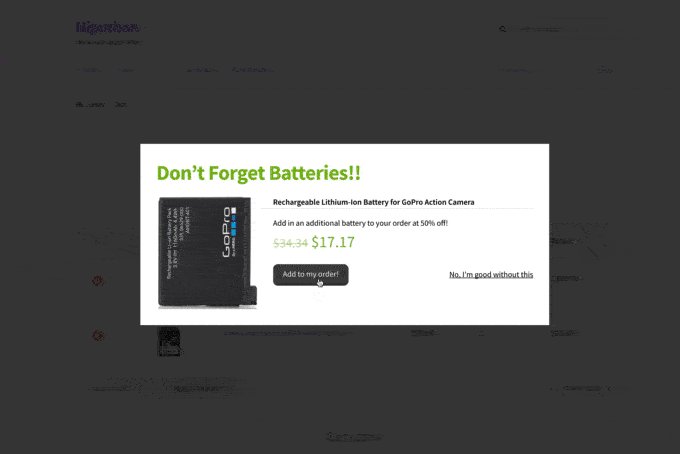
Cross-sells, downsell, one-time-offers
Show relevant product recommendations or related products similar to Amazon’s frequenty bought together – Airpods with iPhone 15 or coke with a burger. If the user rejects the offer, show a downsell. Also, run one-time offers (OTO) like 30% off during Black Friday & Cyber Monday.
-
WooCommerce one-click upsells
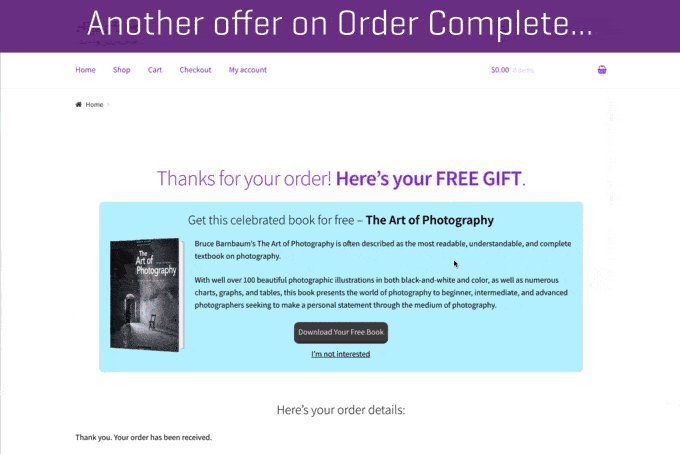
Make post-purchase upsell offers on the thank you page / order received page that users can accept in one click without re-entering checkout or payment details. Orders will be placed instantly.
-
Cart upsell, checkout upsell
Show upsell and other conditional offers on the cart page, checkout page, thank you page (upsell after checkout), My Account page or any other page using shortcode. You can also send upsell offers via email.
-
Buy one get one (BOGO) and bulk discounts
Set up buy one get one, buy 2 get 1, buy 1 get more, quantity discounts – “Buy X, Get Y” offers. Buy one T-shirt, get one free; get 30% off above 100 auto spare parts purchases.
-
Order bumps
Implement order bump on the checkout page, offering essential low-priced products as cross-sell options. For instance, offer an extended warranty when purchasing a TV.
-
Giveaways, tripwires, backend offers
Offer a product for Free in giveaways. Set up tripwires to upsell the main product – plugin X at 50% off, plugin Y at 40% off. Show tailor-made offers on premium products or club membership after order completion.
-
Product bundles, free shipping offer
Create product bundles with Chained Products and upsell at a discount using Smart Offers. Example – Bundle of accessories on a laptop purchase. Offer free shipping when the order total exceeds an amount, say $450.
-
Unlimited offers in the upsell funnel
Run as many conditional offers in the sales funnel. Upsell-downsell, cross sell-upsell, upsell-BOGO, upsell-order bump-one click upsell, etc. Select the priority for the offers to determine their sequence.
-
Dynamic pricing and discounts
Set up offers as different pricing plans. Like buy one product and get 10% off in plan 1; buy two products and get 20% off in plan 2; buy three products and get 25% off along with a free gift in plan 3.
-
Buy Now button for direct checkout
Add a quick Buy Now button or link in the offer that skips the cart and redirects the user to checkout / other pages, allowing them to complete the transaction quickly.
-
Buy Now button for one-click checkout
No cart, checkout or payment screens. Based on customers’ previous orders (at least one) and saved payment details, clicking on Buy Now button or link will complete checkout in one click.

Trusted by 7,350+ WooCommerce stores of all sizes
People ask how do I create a upsell in WooCommerce? How do I get more sales on WooCommerce? How to target upsell, cross-sell and other offers smartly? Can I enable a booster on my website?
Smart Offers is the answer. With this booster for WooCommerce plugin, users now have the power to build Woo funnels that can run unlimited offers and show them to the right users.
And they’re in awe with Smart Offers!
“Grossed over $20K in offers!”
My company was looking for a plug-in for our website to add an upsell pop-up. After reviewing a couple of different plug-ins, we chose Smart Offers from StoreApps and are happy we did. We purchased 1-year license and in that year, our pop-ups have grossed over $20K!! It was well worth the investment. So now we upgraded to the Lifetime plan.
“Brings me extra 10% revenue each month ”
Smart Offers showed many possibilities on how to handle upsell, set up product discounts and sales. The best thing about Smart Offers is variability in setup conditions. We can do offers based on products in the cart, the total cost of the cart, etc. Looking forward to trying new combinations for specific customer offers.
“Better than other popular WooCommerce upsell plugins ”
I’ve tried several ways of doing upsells in a variety of systems (including Infusionsoft, Clickfunnels, LeadPages, and other WordPress plugins). I think I may have finally found the one in Smart Offers that I will use going forward for any WooCommerce setups. Highly customizable and has great support.
“Unmatched features and power”
Upselling and down selling a digital good like a membership in a store that sells “physical goods” can be difficult but Smart Offers makes it easy! Plugin has features better than all others and comes with quick and professional support.
Boost sales using dynamic pricing and discount rules
Creating checkout offer funnels and multi-step cart flows with our booster for WooCommerce, Smart Offers plugin is very simple. You get powerful targeting rules, can create as many offers as you like, and can also chain offers to create sequenced funnels.
- Setup discount offers quickly… no coding required
-
Select the product to offer, set the price, publish and preview.
- Pick a product on offer and set the offer price
- Decide where you want to show the offer and how – inline or as a upsell popup? Or via shortcode?
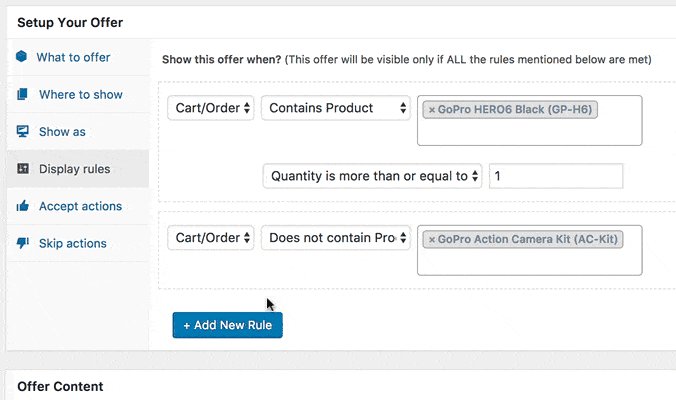
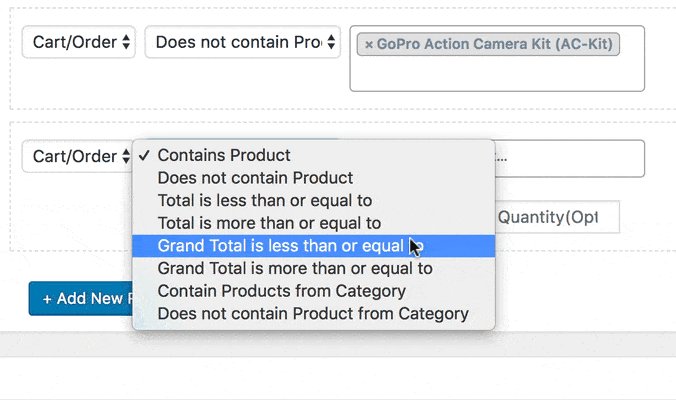
- Add display rules – where should the offer show up?
- Pick up accept and reject actions
- Fully customize offer design with HTML and custom CSS and supported page builders.
- Preview and confirm everything looks great!

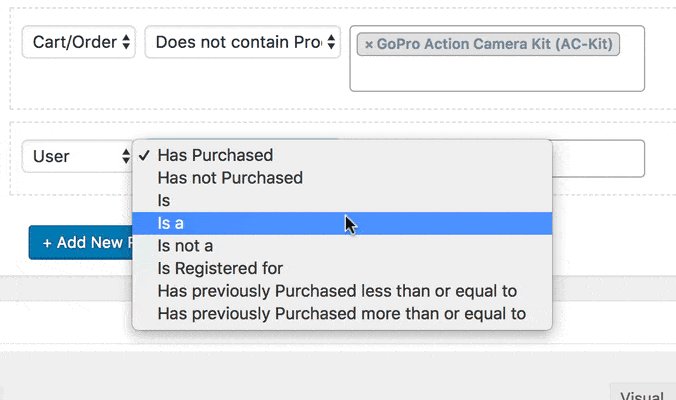
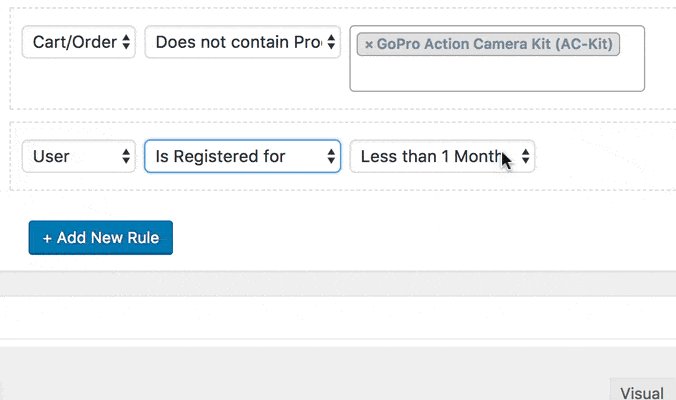
- Personalize and segment with powerful targeting rules and actions
-
You get complete control over who, where, when will see your offer, and what happens if they accept or skip your offer.
- Target offers based on users – whether they are registered, how long they have been customers, what products they have previously purchased and more.
- Target offers based on the cart status, contents, categories, total value, product quantity, attributes.
- Target offers based on your website pages – cart page, checkout, order completion, “My Account” page or any other custom page.
- Schedule offers to run automatically.
- No need to create multiple offers for multiple rules. Create a single offer and set up multiple rules within the same offer using AND-OR rules.

- Sequence offers to create high converting funnels
-
Funnels are the real secret to growing sales. Funnels are essentially a sequence of offers – automatically showing based on user actions. Smart Offers make WooCommerce marketing automation simple.
- Do you want to show another upsell when an offer is accepted? Or a downsell if rejected? Want to redirect to another URL? Smart Offers lets you design flexible funnel sequences.
- Accept / reject actions – add or remove the product from the cart, apply coupons, do not show this offer again, show another offer, redirect to another page/site.
- Show different offers on cart / checkout / order complete pages.
- Show offers in a sequence using ‘Offer Priority’.
- Instantly checkout with Buy Now plugin.
- Preview and confirm everything looks great!

- Fastest, smartest checkout for WooCommerce
-
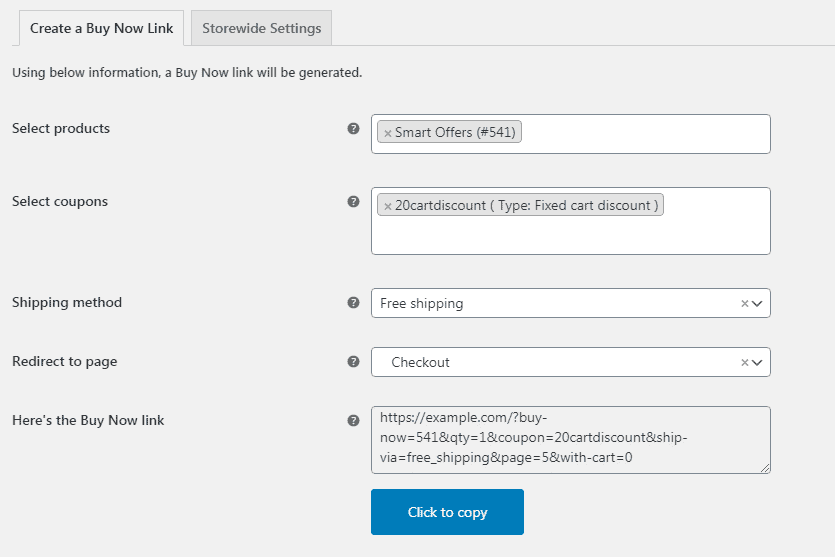
Create Buy Now links and add them to the offers, clicking on which users can skip cart or checkout and complete their order quickly.
- Add Buy Now links for your entire store, specific products or product categories.
- Convert all ‘Add to Cart’ buttons to ‘Buy Now’, or show both buttons together.
- Works with all WooCommerce product types – simple, variable, subscription, bundles, group…
- Not just checkout, redirect users to any page using Buy Now links. Be it a custom thank you page, offers page, affiliate products or any other external links.
- Quick checkout for non logged-in or guest users via popup.
- Embed coupons, select shipping methods to the Buy Now links.
- Share Buy Now links in email, social media, blog posts or other sites.
- Buy Now shortens checkout for all payment gateways. One-click checkout works for gateways like Stripe, PayPal and other major ones.

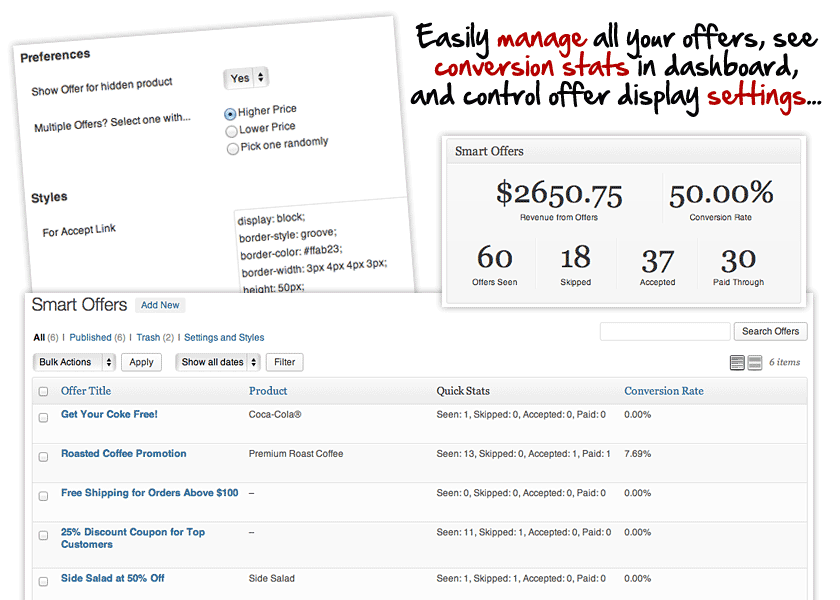
Track conversions, tweak offers, optimize
Smart Offers also tracks conversion metrics. So you can review these reports and optimize your offers to boost your website sales. You can also view how much revenue Smart Offers contributes to an order.

Page builders, one-click upsells, multi-lingual offers…
Compatibility with top WooCommerce and WordPress plugins and themes
Smart Offers integrates with popular WordPress page builder plugins to help you create more attractive offer templates. Being compatible with the official WooCommerce Subscriptions plugin, you can show upsell, downsell, BOGO, cross-sell offers on subscription products. Smart Offers is also compatible with themes that fully declare WooCommerce support.