Smart Offers Shortcode Reference
Smart Offers has a few custom shortcodes that you can use anywhere in the offer content. For more understanding on WordPress shortcodes, you can check out the WordPress Codex.
1. Shortcode to show an offer
In addition to default page option i.e Home, Cart, Checkout, Before Order Complete, Order Received/Thank you, My Account, you can show offer on any other page with the use of shortcode [so_show_offers offer_ids="xxx"]. You can embed this shortcode anywhere in posts, pages, products and even widgets.
Arguments passed to the shortcode:
'offer_ids' => '102, 148, 259', 'display_as' => 'inline' or 'popup'
The “offer_ids” argument will show one of the offer from the ids mentioned in this argument. If no value is passed, then Smart Offers will fetch all offers having the option “Anywhere shortcode is added” ticked under “Show offer on page” and will show one of the offers satisfying offer rules and Smart Offers settings.
The “display_as” argument determines how to display the offer. The value that can be passed to the argument can be “inline” or “popup”. If no value is passed, then the value would be taken from the option saved in “Show offer as” of the offer that will be shown.
Example usage,
[so_show_offers][so_show_offers display_as='inline' offer_ids='102'][so_show_offers display_as='popup' offer_ids='148,259']
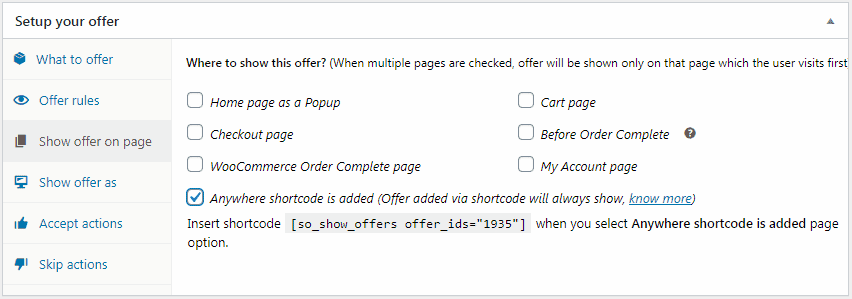
You can find an offer’s shortcode as shown in the following screenshot:
Recommended read: FAQ 11 & 12
2. Shortcode to allow choosing variation from offer
If you offer a variable product in the offer, than shortcode [so_product_variants] will allow you to choose the variation option for that variable product. This will let your customer choose which variation they want.
Usage,
[so_product_variants]Related blog: Smart Offers, just the way you want it!
3. Shortcode to show offered product image
Shortcode [so_product_image] will show the image of the offered product in the offer content.
Arguments passed to the shortcode:
'image' => 'yes' or 'no'
Usage,
[so_product_image image='yes']Note: If you add shortcode [so_product_image] and the offered product doesn’t have image, then it will show product thumbnail image in the offer content.
4. Shortcode to show offered product’s price
Shortcode [so_price] will show the original price & the offered product’s price in the offer content if the offered product is a Simple product.
This shortcode doesn’t need any arguments and it will generate a result like this: Offer Price: Original Price – New Price

Usage,
[so_price]Note: Shortcode [so_price] is to be only used if your offered product is a Simple Product. If the offered product is a Variable product, then price shortcode is by default included and you do not have to write it.
5. Shortcode to show quantity box
By default, only one quantity of offered product is added to the cart when an offer is accepted. Shortcode [so_quantity] will allow you to offer more than one quantity of the offered product. If you add shortcode [so_quantity] with no parameter, the quantity box won’t appear in the offer.
To show quantity in the offer, add [so_quantity allow_change=true], this will show quantity box in the offer.
Arguments passed to the shortcode:
'value' => 2, 'allow_change' => true or false, 'min' => 1, 'max' => 1,
The “value” argument defines what should be the quantity value. If the “value” parameter is not passed then it is considered to be 1. If you want to offer your customer two fixed quantities of an offered product then add [so_quantity value=2]. This will not show quantity in the offer and the quantity of offered product that will be added to the cart after accepting the offer will be 2.
The “allow_change” defines whether you want to allow your customer to change the quantity or not and indirectly determines whether to show quantity in the offer or not. The default value is false. If you want to allow your customer to change the quantity then pass the value as true.
The “min” argument defines what should be the minimum quantity that your customer can select. The default value for the “min” parameter is 1.
The “max” argument defines what should be the maximum quantity that your customer can select.
Example usage,
[so_quantity value=3][so_quantity allow_change=true min=2 max=5]
Note: You should either use value OR allow_change, min, max as shortcode params because specifying value means you want to offer fixed quantity of offered product whereas specifying allow_change means you want customers to pick quantity of offered product from the offer.
6. Shortcode to show offered product’s name
Shortcode [so_product_name] will show offered product’s name in the offer content.
Usage,
[so_product_name]7. Shortcode to show short description of offered product
Shortcode [so_product_short_description] will show short description of offered product’s in the offer content.
Usage,
[so_product_short_description]8. Shortcode to generate accept link
Shortcode [so_acceptlink offer_id=23] will generate an accept link for the offer.
This shortcode is automatically added to the offer content.
Usage,
[so_acceptlink offer_id=23]9. Shortcode to generate skip link
Shortcode [so_skiplink offer_id=23] will generate a skip link for the offer.
This shortcode is automatically added to the offer content.
Usage,
[so_skiplink offer_id=23]