Elite WooCommerce upsell plugin
Get sales on autopilot. Run targeted one-click upsells, cross-sells, BOGO, order bumps, dynamic pricing and discount rules in the sales funnel. Allow direct checkout with Buy Now buttons. Smart Offers is a powerful WooCommerce sales booster to acquire customers, boost repeat purchases and increase AOV.
-
Product upsells, product category upsells
Suggest a more value-driven product than the currently viewed one. A proven tactic to sell Pro versions, enterprise licenses, and high-end feature products. You can also upsell product from the same or different categories, giving your portfolio more visibility.
-
Cart upsells, checkout upsells
Present pre-purchase upsell offers directly on the cart page, with or without a discount. Or showcase upsell offers on the checkout page, avoiding intrusive pop-ups. A subscription upgrade offer just before payment completion has higher chances of conversions.
-
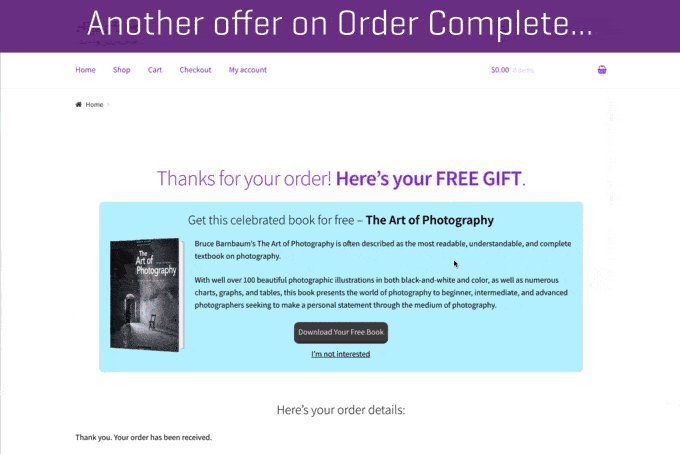
WooCommerce one-click upsells (post-purchase upsells)
Make post-purchase upsell offers on the thank you page / order received page that users can accept in one click without re-entering checkout or payment details. Orders will be placed instantly.
-
Cross sells (Related product recommendations)
Show relevant product recommendations or related products similar to Amazon’s frequenty bought together – Airpods with iPhone 16 or coke with a burger. And if the user rejects, show them a downsell offer.
-
Advanced Buy one get one (BOGO) and bulk discounts
Run flexible BOGO offers – buy one get one free, buy 2 get 1 at 50% off, buy 1 get more, buy 10 get 1, quantity discounts and hundreds of such ‘Buy X Get Y offers’.
-
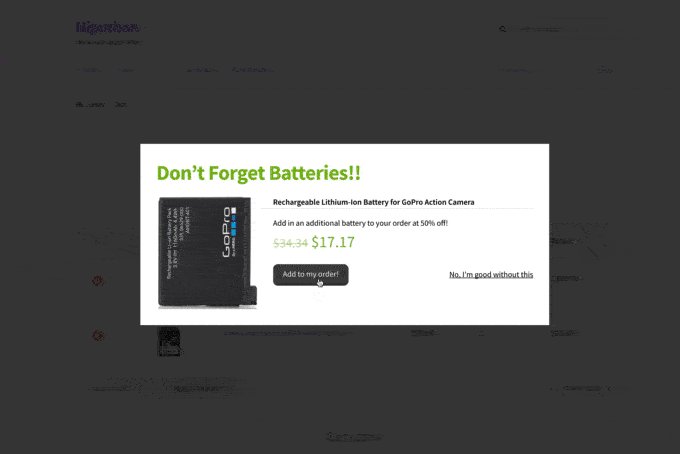
Order bumps and cart bumps
Offer essential, low-priced products as cross-sell options via order bumps on the checkout page and cart bumps on the cart page. For instance, offer an extended warranty on television purchase.
-
Giveaways, tripwires, backend offers
Offer a product for Free in giveaways. Set up tripwires to upsell the main product – plugin X at 50% off, plugin Y at 40% off. Show tailor-made offers on premium products or club membership after order completion.
-
Product bundles upsell, free shipping
Create product bundles with Chained Products and upsell at a discount using Smart Offers. Example – Bundle of accessories on a laptop purchase. Offer free shipping when the order total exceeds an amount, say $450.
-
Conditional offers in the upsell funnel
Upsell-downsell, cross sell-upsell-BOGO…run offers on My Account page or other landing pages based on cart total, user history, etc. Set priority for the offers to be displayed. You can also upsell via email.
-
Dynamic pricing and discounts
Show offers as different pricing plans. For example, buy one product and get 10% off in plan 1; buy two products and get 20% off in plan 2; buy three products and get 25% off along with a free gift in plan 3.
-
Buy Now button for direct checkout
Add a quick Buy Now button or link in the offer that skips the cart and redirects the user to checkout / other pages, allowing them to complete the transaction quickly.
-
Buy Now button for one-click checkout
No cart, checkout, or payment screens. When customers click the ‘Buy Now’ button or link, the system instantly completes the checkout in one click, using their previous orders (at least one) and saved payment details.

Trusted by 7,600+ WooCommerce stores of all sizes
People ask how do I create a upsell in WooCommerce? How do I get more sales on WooCommerce? How to target upsell, cross-sell and other offers smartly? Can I enable a booster on my website?
Smart Offers is the answer. With this WooCommerce upsell plugin, users now have the power to build Woo funnels that can run unlimited offers and show them to the right users.
And they’re in awe with Smart Offers! Check all reviews
“Grossed over $20K in offers!”
My company was looking for a plug-in for our website to add an upsell pop-up. After reviewing a couple of different plug-ins, we chose Smart Offers from StoreApps and are happy we did. We purchased 1-year license and in that year, our pop-ups have grossed over $20K!! It was well worth the investment. So now we upgraded to the Lifetime plan.
“Brings me extra 10% revenue each month ”
Smart Offers showed many possibilities on how to handle upsell, set up product discounts and sales. The best thing about Smart Offers is variability in setup conditions. We can do offers based on products in the cart, the total cost of the cart, etc. Looking forward to trying new combinations for specific customer offers.
“Better than other popular WooCommerce upsell plugins ”
I’ve tried several ways of doing upsells in a variety of systems (including Infusionsoft, Clickfunnels, LeadPages, and other WordPress plugins). I think I may have finally found the one in Smart Offers that I will use going forward for any WooCommerce setups. Highly customizable and has great support.
“Unmatched features and power”
Upselling and down selling a digital good like a membership in a store that sells “physical goods” can be difficult but Smart Offers makes it easy! Plugin has features better than all others and comes with quick and professional support.
Drive sales on autopilot with smart upselling strategies
Nudge customers at every step in the sales funnel. Set offers and Smart Offers will automatically show them to customers based on user behavior, cart contents, or previous purchases.
Upsells
- Upgrade to iPhone 16 Pro 256GB from 128GB at 5% off
- Upsell any event/music concert VIP pass at 15% off
- 10% off on single-site, 30% off on multi-site WordPress plugin
- Upgrade from Executive to Presendential suite at extra $50
- Holiday club membership – switch from Silver to Gold at 40% off
Cross-sells
- Offer a designer scarf at 40% off on a luxury handbag
- Back to school – Buy a bag and get a pencil box free
- Buy any furniture above $200 and get 50% off on air purifier
- Get 35% off on cleaning kit on purchase of white sneakers
- Organic shampoo at 25% off on skin cream purchase to new buyers
BOGO and Order Bumps
- Buy any 3 lipsticks and get 1 free from the same or another brand
- 20% off on 2 years extended warranty on MacBook Pro
- Buy a branded perfume and get another one at 50% off
- Home salon services – Buy skin care and get facial at 30% off
- Buy 1 Fiction category book and get one Thriller category book free
Giveaways, Bundles and more
- Offer a gourmet coffee bundle at a 20% off on basic coffee set
- Free gift wrapping on all orders above $100
- Buy any nutritional supplement and get a free sample of healthy snacks
- Free shipping for all orders above $200 for existing users.
- Offer pet toy bundle at 25% off on purchase of pet food
Boost sales using dynamic pricing and discount rules
Creating checkout offer funnels and multi-step cart flows with our booster for WooCommerce, Smart Offers plugin is very simple. You get powerful targeting rules, can create as many offers as you like, and can also chain offers to create sequenced funnels.
- Setup discount offers quickly… no coding required
-
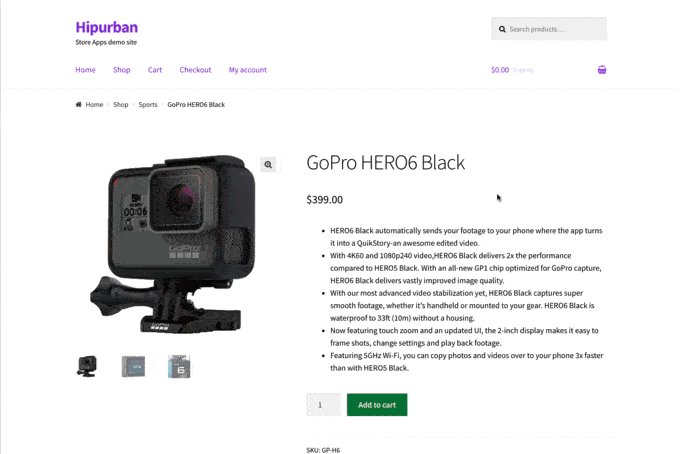
Select the product to offer, set the price, publish and preview.
- Pick a product on offer and set the offer price
- Decide where you want to show the offer and how – inline or as a upsell popup? Or via shortcode?
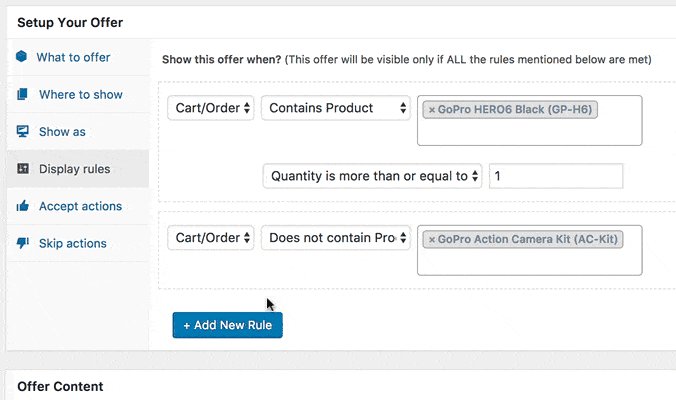
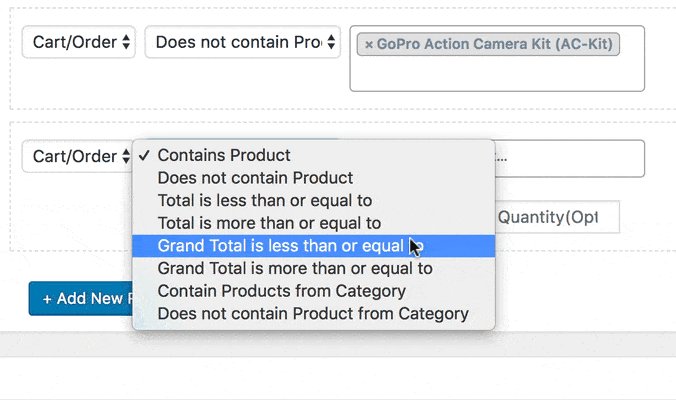
- Add display rules – where should the offer show up?
- Pick up accept and reject actions
- Fully customize offer design with HTML and custom CSS and supported page builders.
- Preview and confirm everything looks great!

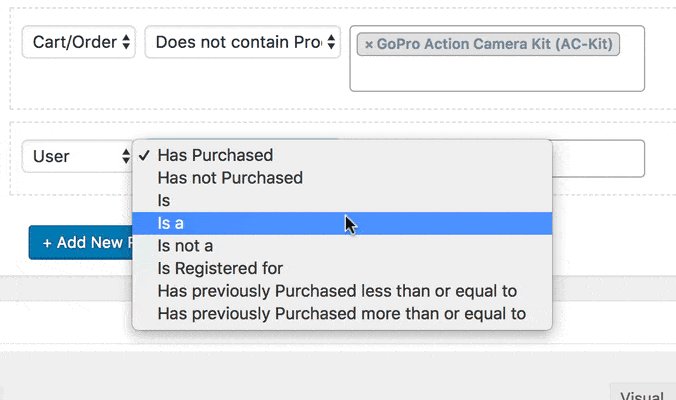
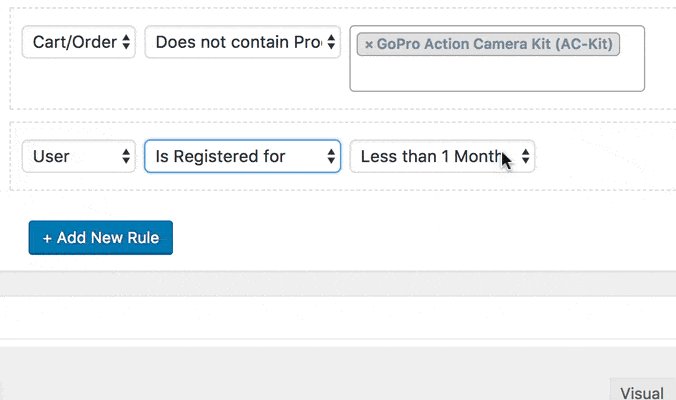
- Personalize and segment with powerful targeting rules and actions
-
You get complete control over who, where, when will see your offer, and what happens if they accept or skip your offer.
- Target offers based on users – whether they are registered, how long they have been customers, what products they have previously purchased and more.
- Target offers based on the cart status, contents, categories, total value, product quantity, attributes.
- Target offers based on your website pages – cart page, checkout, order completion, “My Account” page or any other custom page.
- Schedule offers to run automatically.
- No need to create multiple offers for multiple rules. Create a single offer and set up multiple rules within the same offer using AND-OR rules.

- Sequence offers to create high converting funnels
-
Funnels are the real secret to growing sales. Funnels are essentially a sequence of offers – automatically showing based on user actions. Smart Offers make WooCommerce marketing automation simple.
- Do you want to show another upsell when an offer is accepted? Or a downsell if rejected? Want to redirect to another URL? Smart Offers lets you design flexible funnel sequences.
- Accept / reject actions – add or remove the product from the cart, apply coupons, do not show this offer again, show another offer, redirect to another page/site.
- Show different offers on cart / checkout / order complete pages.
- Show offers in a sequence using ‘Offer Priority’.
- Instantly checkout with Buy Now plugin.
- Preview and confirm everything looks great!

- Fastest, smartest checkout for WooCommerce
-
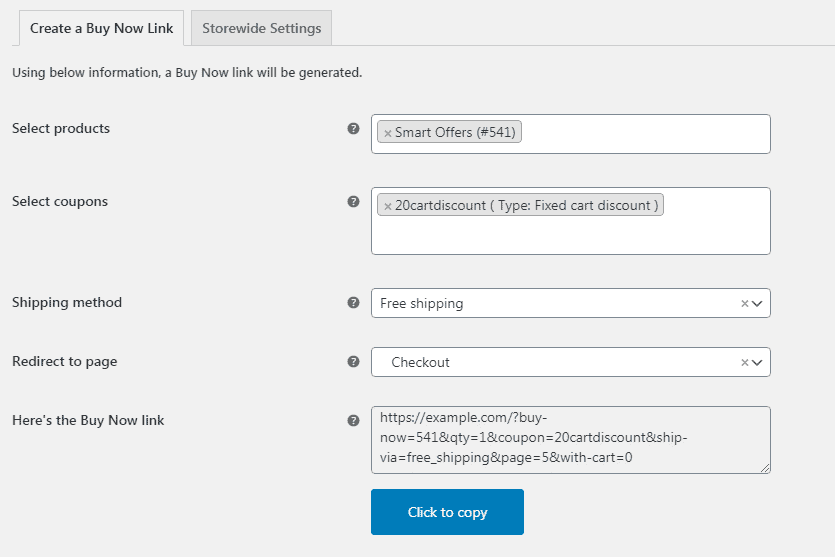
Create Buy Now links and add them to the offers, clicking on which users can skip cart or checkout and complete their order quickly.
- Add Buy Now links for your entire store, specific products or product categories.
- Convert all ‘Add to Cart’ buttons to ‘Buy Now’, or show both buttons together.
- Works with all WooCommerce product types – simple, variable, subscription, bundles, group…
- Not just checkout, redirect users to any page using Buy Now links. Be it a custom thank you page, offers page, affiliate products or any other external links.
- Quick checkout for non logged-in or guest users via popup.
- Embed coupons, select shipping methods to the Buy Now links.
- Share Buy Now links in email, social media, blog posts or other sites.
- Buy Now shortens checkout for all payment gateways. One-click checkout works for gateways like Stripe, PayPal and other major ones.

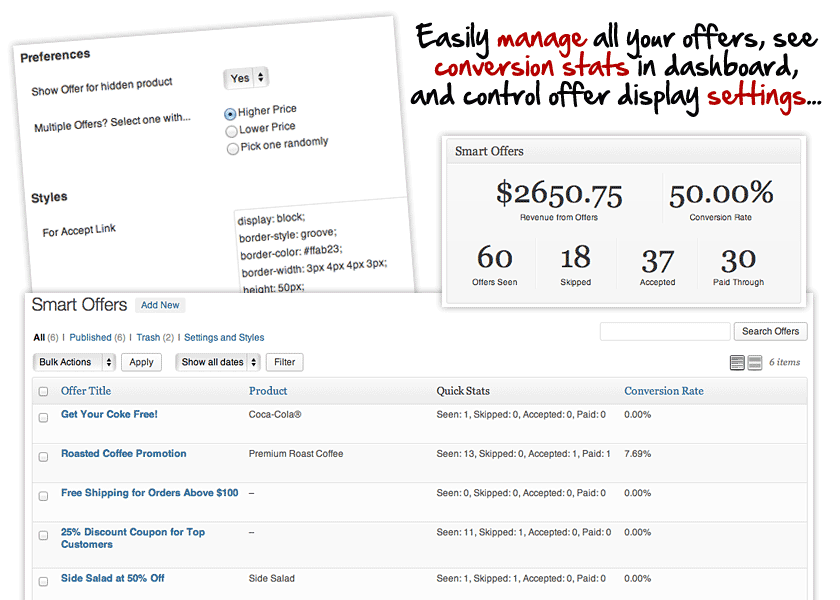
Track conversions, tweak offers, optimize
Smart Offers also tracks conversion metrics. So you can review these reports and optimize your offers to boost your website sales. You can also view how much revenue Smart Offers contributes to an order.

Page builders, one-click upsells, multi-lingual offers…
Compatibility with top WooCommerce and WordPress plugins and themes
Smart Offers integrates with popular WordPress page builder plugins to help you create more attractive offer templates. Being compatible with the official WooCommerce Subscriptions plugin, you can show upsell, downsell, BOGO, cross-sell offers on subscription products. Smart Offers is also compatible with themes that fully declare WooCommerce support.