A cashback discount is a great reward to encourage repeat purchases. But most companies offer cashback after a minimum of 30 days.
The biggest drawback of this offer is customers won’t make a purchase again quickly as they wait for the discount.
And what if the customer forgets the cashback credited to their account? You need to remind them via email about it.
Also, there is no guarantee that customers will open the email and utilize the cashback. A delayed sale is equivalent to a lost sale.
So, if you send the cashback instantly with a time limit, the FOMO trigger will nudge the customer to make a purchase at the earliest.
Have a look at the simple steps to create a time-bound cashback coupon in WooCommerce.
Note – The cashback is sent to the customer as store credit.
Steps to create WooCommerce cashback coupon
You’ll need to purchase the Smart Coupons plugin to set up your cashback offer.
No need to juggle multiple plugins and spend hundreds of dollars. Smart Coupons gives you all the benefits/features in one plugin – gift cards, store credits, bulk generation, BOGO, advanced restrictions and more.
20K+ users rely on Smart Coupons daily to grow their business.
Coming to the cashback coupon creation steps. Refer to the video or the written steps:
Here, we want to offer a fixed amount of cashback on a big-ticket product. It’s a store credit of $50 on the purchase of a MacBook Pro, that is valid only for 15 days from the date of purchase.
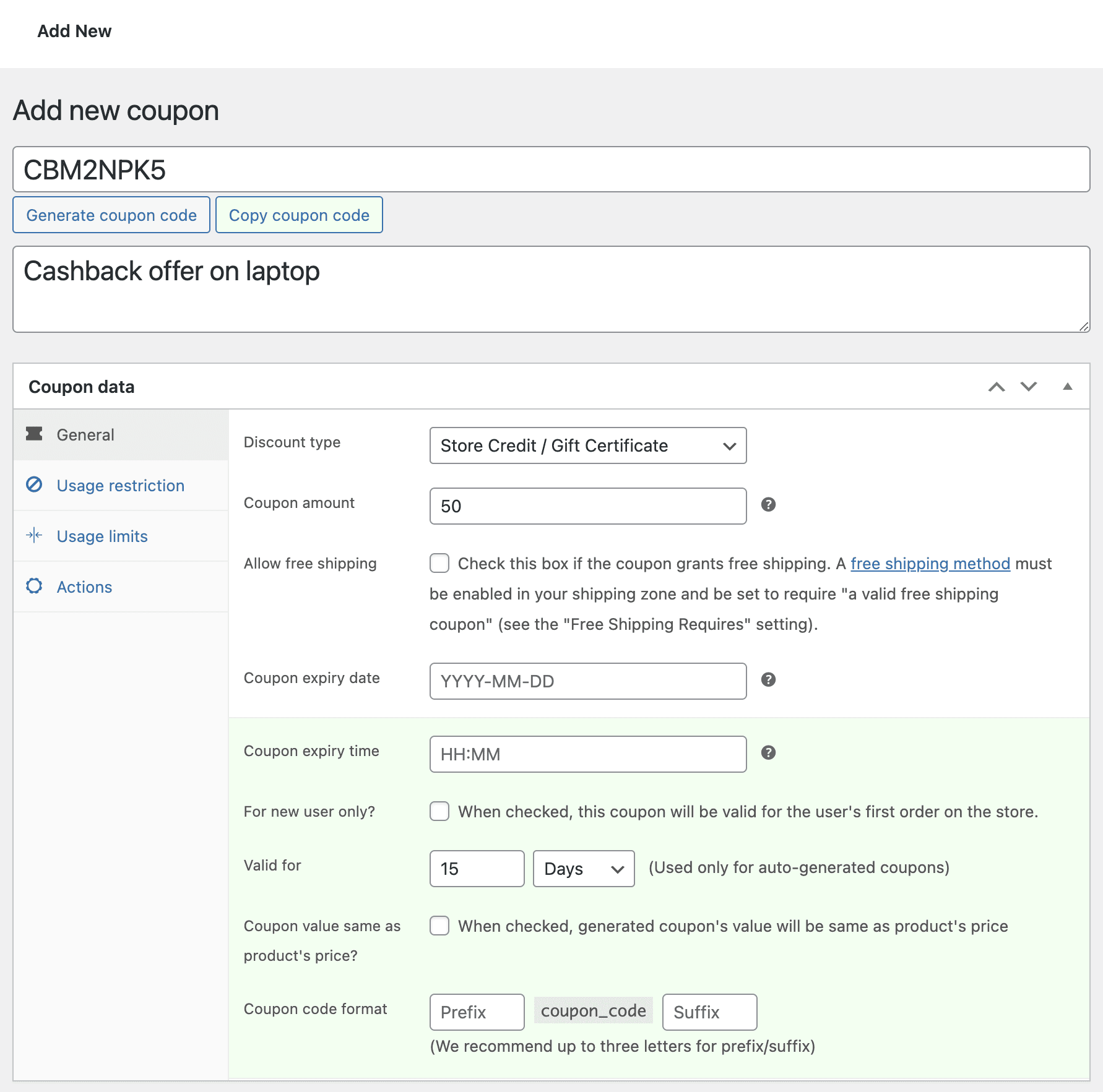
- Go to your
WordPress Admin panel > Marketing > Coupons > Add new coupon. - Click on ‘Generate coupon code’ or enter your own code.
- Enter coupon description for reference – Cashback offer on laptop
- Select
Store Credit / Gift Certificateas the Discount type from the drop-down. - Under
Valid for, select 15 days. It will automatically generate the expiry date based on the purchase date. - Publish the coupon.
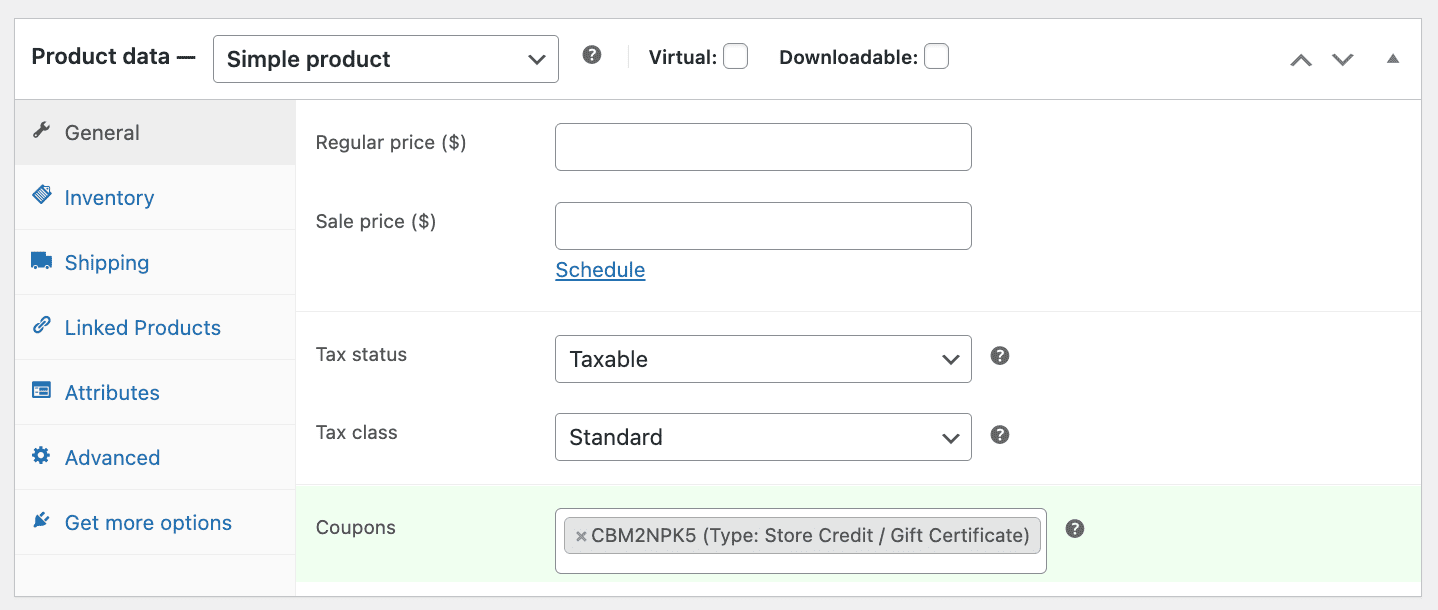
- Now, go to the
WordPress Admin panel > Products. Edit your MacBook Pro product. - Look for
Couponsunder the General tab. - Search and select the cashback coupon created above. Note – You can add as many coupons as you like here.
- Select Update to save changes.


That’s it.
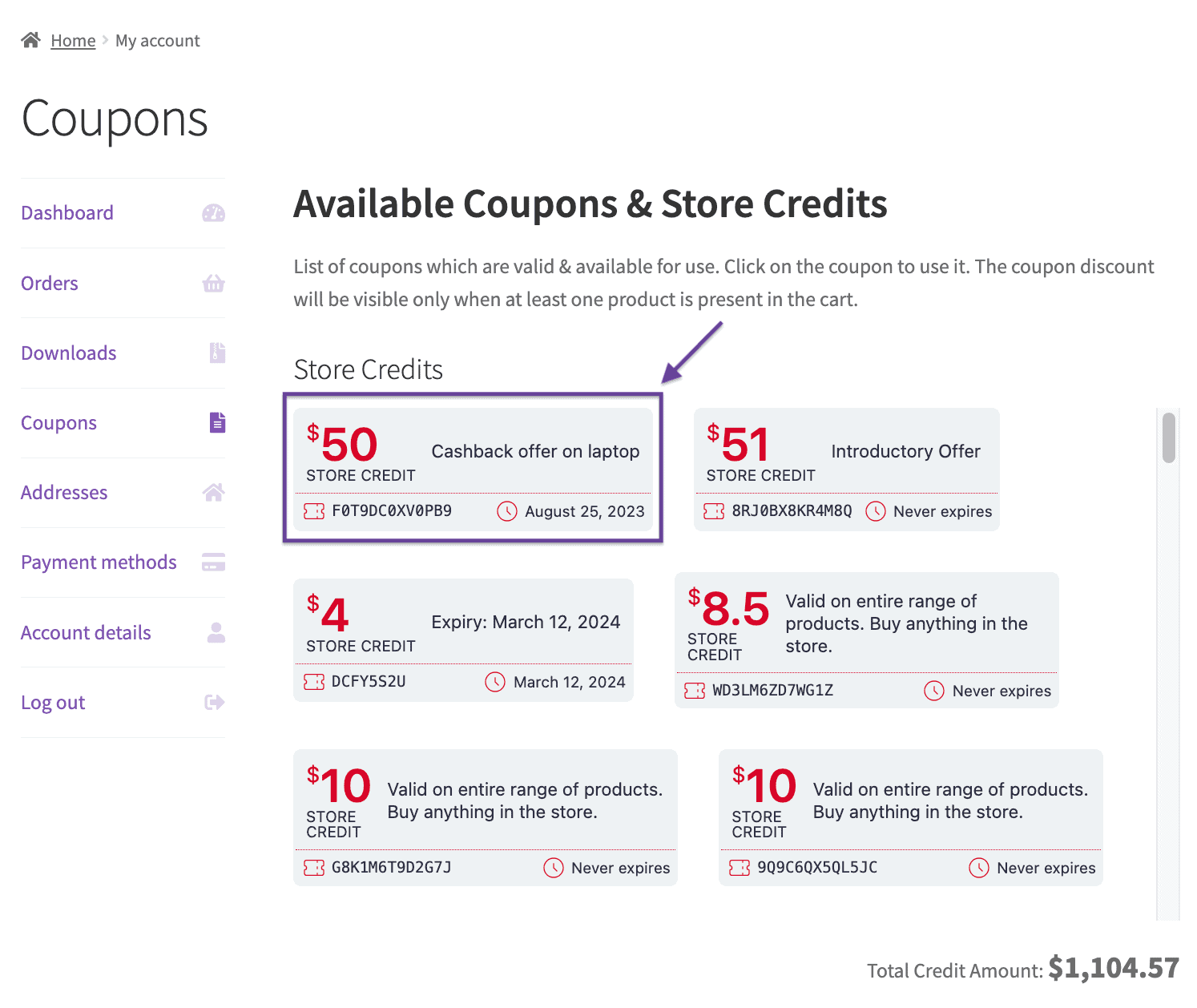
Now, when a customer buys the MacBook Pro, the $50 store credit (cashback) will be available to the customer under their My Account > Coupons section.

The cashback coupon will also be emailed to the customer.

We have allowed the user to redeem the cashback on any product. But you can restrict its application based on location, payment method, quantity and other restrictions as well with Smart Coupons.
Winding up
With discounts, customers may purchase once. But cashback offers will drive customers to make a purchase again.
So set up cashback coupons with Smart Coupons and increase your sales and customer loyalty.