Let’s say a customer just bought your awesome widget. Now instead of a plain “order received” page, what if you whisked them away to a special offer on related gadgets, or a super easy way to join your VIP email list for exclusive deals?
That’s the magic of WooCommerce redirect after checkout: turn those “thanks for your order” moments into “wait, let’s buy more!” magic.
In this post, we’ll show you why redirecting after checkout is a total game-changer—and how to set it up so your customers land on pages that really matter, like a custom thank you page, a juicy upsell, or a newsletter sign-up.
What is WooCommerce redirect after checkout?
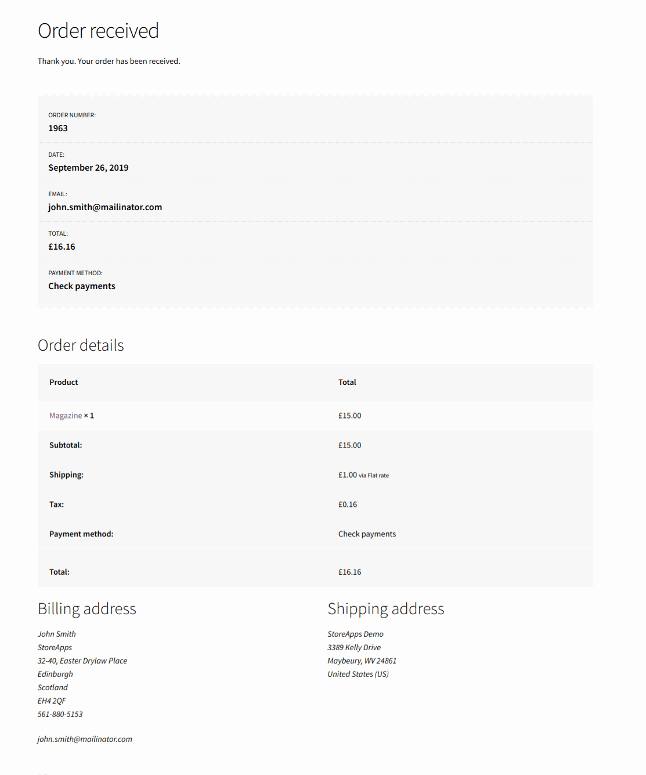
Every time a customer buys something from your WooCommerce store, they’re usually sent to the same ol’ boring “Thank You” page—you know, the one that just lists order details and… that’s it. Dead end.
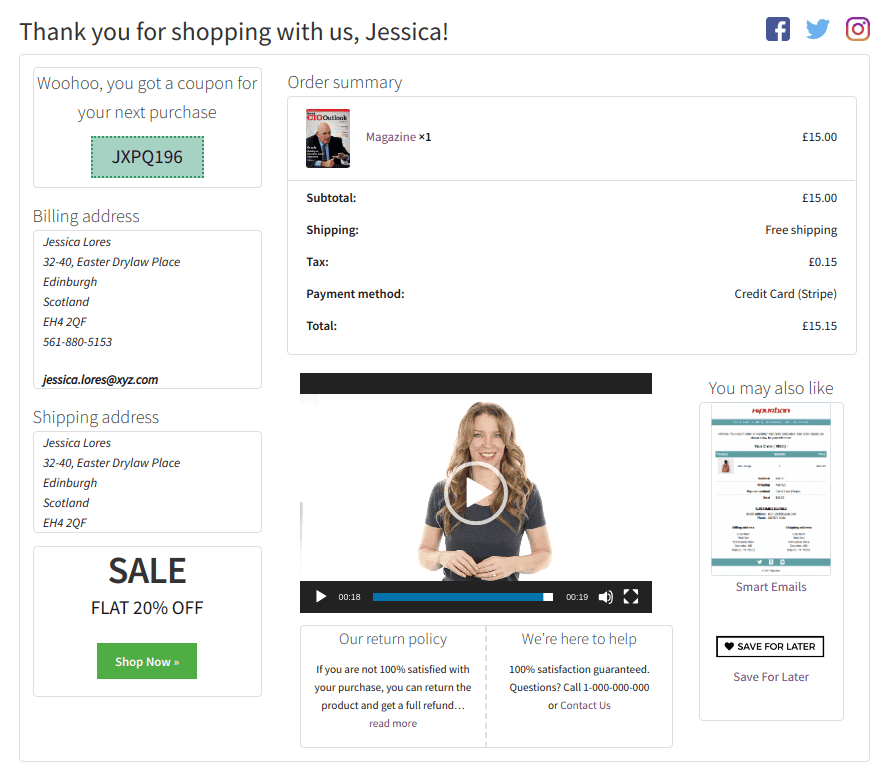
But what if you could keep the excitement going? Instead of letting that shopping momentum fizzle out, you can redirect customers to any page you want after checkout—giving you a golden chance to keep them engaged.
For example: someone just bought a sleek pair of leather shoes? Boom—redirect them to a page offering leather polish. Or if they grabbed your best-selling hair growth serum, why not guide them to a skincare kit deal next?

In short: redirects let you personalize the shopping journey, keep your customers in the zone, and give your sales a healthy boost. Now that’s smart selling!
Redirect to checkout vs. redirect after checkout
Both aim to streamline your WooCommerce checkout, but here’s the key difference:
- Redirect to checkout skips the cart and sends customers straight to the checkout page—great for single-item purchases.
- Redirect after checkout takes customers to a custom page after they complete their order, with the click of the WooCommerce Buy Now button. Perfect for upsells, offers, or thank you pages.
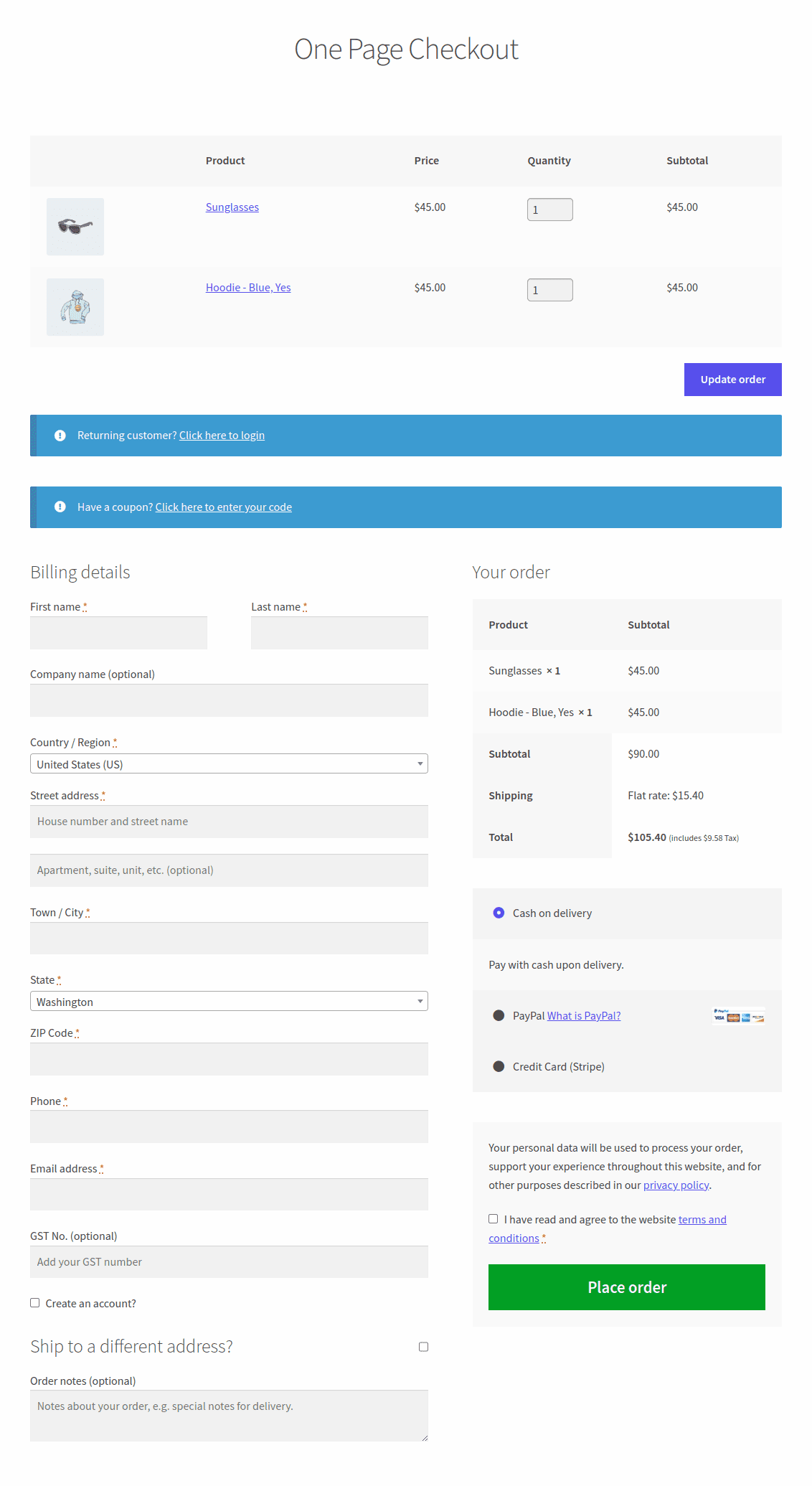
A handy tool for skipping the cart is the Cashier plugin. It not only helps with redirects but also offers one-page checkout, field edits, upsells, and more—making your checkout smoother and boosting sales!

How to redirect after checkout in WooCommerce?
To set up a WooCommerce redirect after checkout, the Custom Thank You Page for WooCommerce plugin is a top pick.
This plugin is one of the most effective tools available to enhance your post-purchase experience and drive more repeat sales.
Instead of sending customers to WooCommerce’s default thank you page, this plugin gives you full control to redirect them to a custom page of your choice—whether it’s a personalized thank you message, a special offer, or even a completely different part of your site.
To redirect customers to a custom thank you page for each product, follow these simple steps.

Let’s say you run an online bakery and want customers who buy a chocolate cake to see a special thank you page with a discount on cupcakes.
Here’s how you can do it:
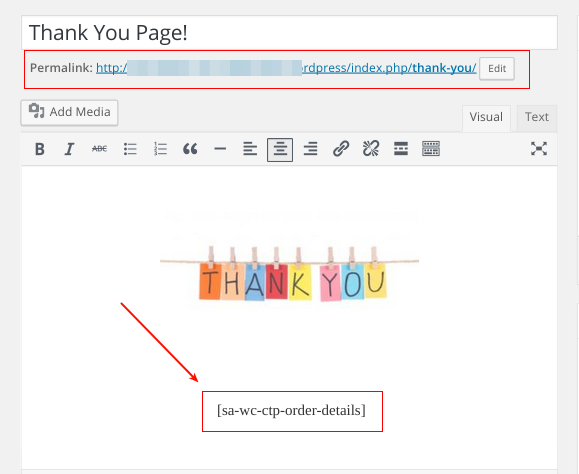
- Create a new page or open an existing one to edit.
- Add the message or content you’d like customers to see after they checkout.
- To show order details, insert the shortcode
[woocommerce_order_details]in the content area. Or, just pick a ready-made thank you page design and update the page. - Copy the page’s URL (permalink).
- Go to your product (new or existing — simple, variable, or subscription type).
- Under the General tab, find Thank You Page URL and paste the copied link.
- Save the product — and you’re done!

To set up a common thank you page for all your products, refer to these steps.
4 clever post-checkout redirects to drive revenue
Every stage of the customer journey represents an opportunity to provide more value to the customers while generating more revenue for your store.
Apart from the custom thank you page, you can redirect your customers to:
Affiliate page
Run an online furniture store? After a sofa purchase, redirect customers to your affiliate page with: “Love your new sofa? Share & earn!” They sign up, get a link, and start referring.
Even if they don’t immediately refer to anyone, the ones who do will bring in new customers—and they’ll be rewarded for it! Plus, with the Affiliate for WooCommerce plugin, tracking commissions and managing affiliates is easy and organized.
Featured product/exclusive product page
Let’s say you have an herbal store. After a customer completes a purchase at your herbal store, redirecting them to a “Featured Products” page is a smart move.
This page could showcase exclusive items like a Herbal wellness bundle or membership options for discounts on future purchases.
This boosts product visibility, adds value for customers, and helps increase sales.
Subscription signup
Want to boost your comic book store? Redirect customers to a subscription page after checkout for monthly boxes or exclusive content. It builds loyalty, community, and improves SEO.
Offers page
Running an electronics store? Try redirecting customers to a special offers page after checkout to increase revenue and average order value.
For example, if someone buys a laptop, send them to a page offering a discounted mouse, laptop sleeve, or extended warranty.
With the Smart Offers plugin, setting this up is quick and easy. Create targeted upsells, cross-sells, BOGO deals, and discounts with smart rules that show the right offers to the right customers at the right time.
Real-life use case: making the most of redirects
Here are some practical use cases to elaborate how versatile WooCommerce redirect after checkout can be:
- Cross-sell (clothing store): Bought a winter coat? Redirect to a page with matching scarves and gloves.
- Seasonal offers (flower shop): After buying Valentine roses, show a page with Mother’s Day deals.
- Loyalty signup (coffee Shop): Send all buyers to a thank-you page with an invite to join your rewards club.
- Social media push (fitness studio): Redirect to a page asking users to share selfies with your hashtag.
- Feedback (tech store): After a purchase, show a short survey to collect feedback.
- Bonus content (bookstore): Sold a novel? Offer a bonus chapter or author Q&A post-purchase.
- Gift card promo (spa): Promote gift cards after a massage booking for extra sales.
- Event invites (cooking school): Redirect class sign-ups to an invite-only tasting event.
- Subscription upsell (pet store): Sold dog food? Promote your monthly pet box on the thank-you page.
- Announcements (art gallery): Redirect to a page about your next exhibit or new collections.
Conclusion
With the WooCommerce thank you page plugin, redirecting to a custom thank you page and other different page options is quite easy.
You should now be able to provide a customized user experience, boost sales and increase your revenue.
So make your WooCommerce thank you page into an effective marketing tool.