Ever left a store and had the cashier just silently nod at you? Kinda awkward, right? That’s exactly what your default WooCommerce “Thank You” page is doing—just giving your customers a cold, plain nod after they’ve made a purchase. No charm, no flair, no follow-up. Total missed opportunity.
Your WooCommerce order received page is basically the hidden treasure chest of your online store—quiet, underrated, and bursting with potential. While most store owners ignore it, a few clever tweaks can turn it into a post-purchase powerhouse.
You don’t want your customers to struggle and leave. The good thing is you can easily customize this thank you page
Think engaging content, personalized touches, and yes—extra sales after the checkout confetti has settled.
In this blog, we’ll show you how to flip your boring “Thank You” page into a conversion machine—no coding needed. Just some creativity = more engagement, less cart abandonment, and loyal customers.
Ready to turn that quiet nod into a standing ovation? Let’s go!
How to customize WooCommerce thank you page?

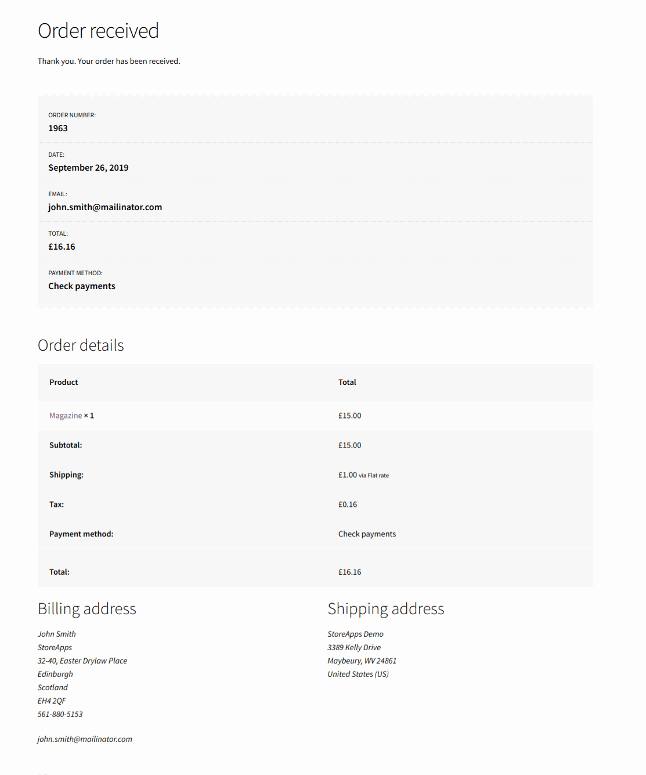
Customizing the Thank You page—also known as the WooCommerce order received page—is a great way to reinforce your brand, upsell, or just say thanks in a more you kind of way.
It’s the perfect spot to leave a lasting impression. Here are three ways to customize it using code:
By reacting a redirect to a custom page
It is simple to redirect by creating a new plugin or opening the file functions.php and entering the following code to the end of the file.
add_action( 'template_redirect', 'sa_custom_redirect_after_purchase' );
function sa_custom_redirect_after_purchase() {
global $wp;
if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) {
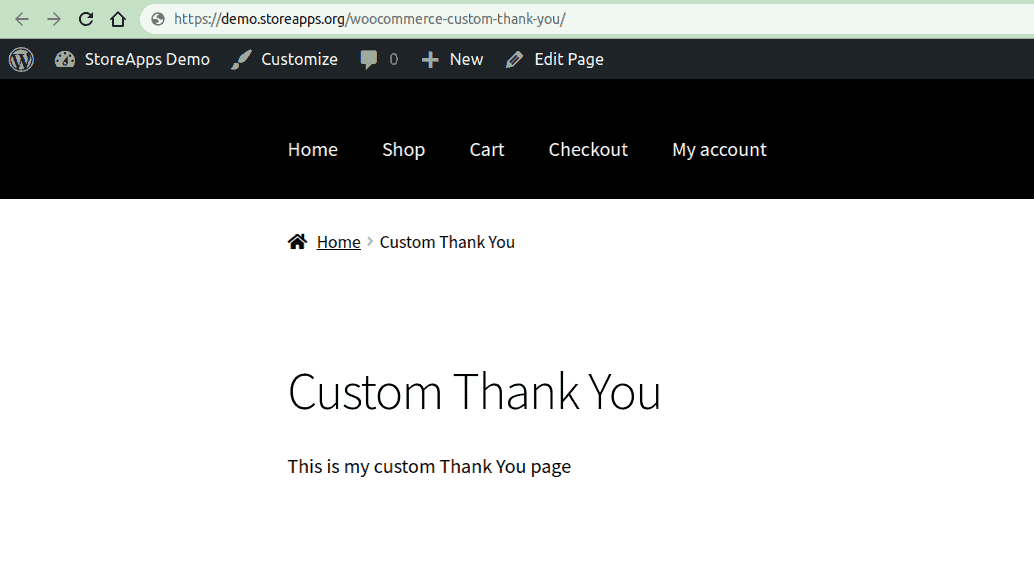
wp_redirect( 'https://demo.storeapps.org/woocommerce/thank-you/' );
exit;
}
}
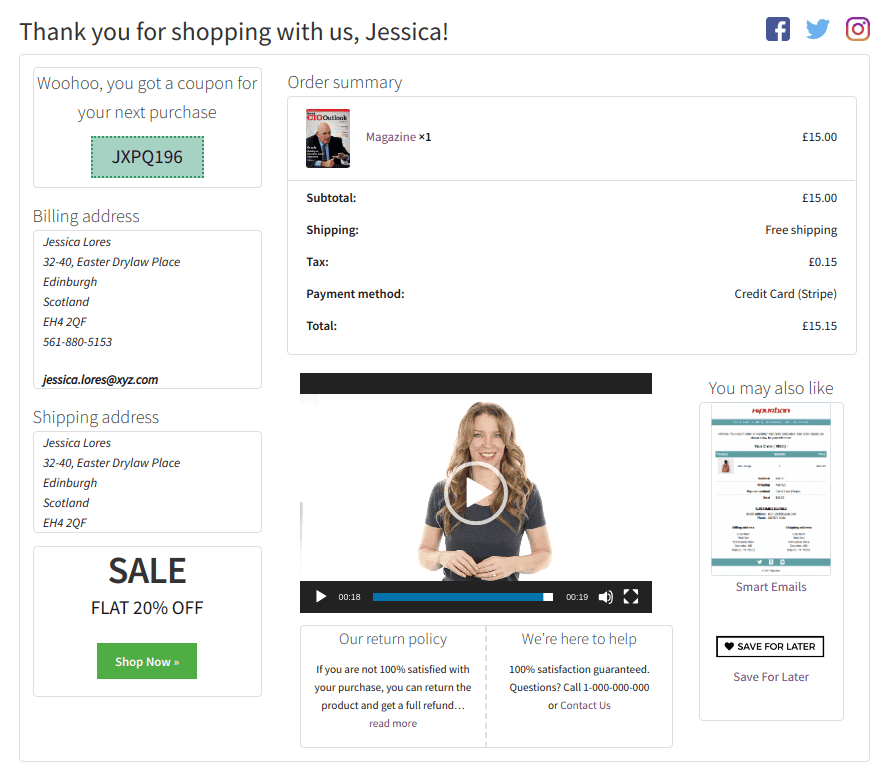
And this is the custom thank you page after placing an order.

However, this method lacks key details like the order summary, billing and shipping information, and other essential elements WooCommerce typically provides.
Use filters
Instead of creating it from scratch, you may want to customize WooCommerce thank you page by changing the page title or changing some text before the order information. In such cases, you can use filters.
add_filter( 'the_title', 'sa_title_order_received', 10, 2 );
function sa_title_order_received( $title, $id ) {
if ( function_exists( 'is_order_received_page' ) && is_order_received_page() && get_the_ID() === $id ) {
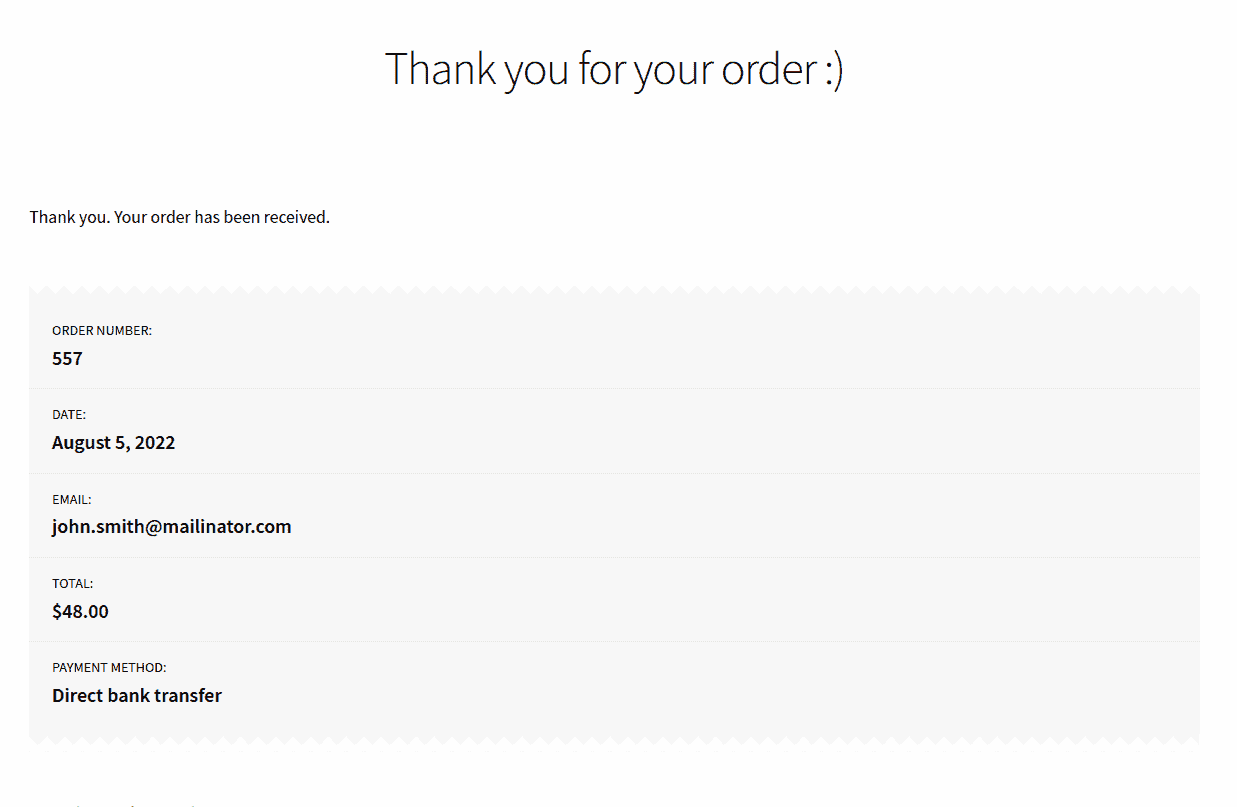
$title = "Thank you for your order :)";
}
return $title;
}
The changed title would look like this:

Overwrite template files
WooCommerce generates the content of the Thank You page using the thankyou.php template file, located in the woocommerce/templates/checkout/ folder.
If you’d like to redirect customers to a custom Thank You page based on a product variation ID, you can do so using a simple hook. Here’s an example:
add_action( 'woocommerce_thankyou', 'sa_redirect_product_attribute_based', 10, 1 );
function sa_redirect_product_attribute_based( $order_id ) {
$order = wc_get_order( $order_id );
if ( $order instanceof WC_Order ) {
foreach( $order->get_items() as $item ) {
// Add whatever variation id you want below here
if ( !empty( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
// change below to the URL that you want to send your customer to
wp_redirect( 'https://demo.storeapps.org/custom-thank-you/' );
}
}
}
}
You may want to customize the data displayed in the order details table and the customer information section (for logged-in users).
This was just an overview. Dive into this post for a complete, step-by-step code to customize your thank you page.
23 creative ways to maximize the WooCommerce order received page
Now that you’re clued in on how to customise your order received page, it’s time to put that knowledge to work for your store. Feeling a little stuck on where to start? No stress—we’ve got your back.
Here are powerful ways to design and upgrade your WooCommerce order received page. Get ready to give your post-purchase experience a serious glow-up!
- Give a warm welcome: “Hey [Name], welcome to the fam! We’re so glad you’re here.” – It’s more personal than a plain ol’ “Thanks for your order.”
- Kick things off with a start guide: “New here? Start by creating your account or check out this quick-start guide to make the most of your product.”
- Flex that social proof: “Don’t just take our word for it—see what 5,000+ happy customers are saying!” Add a carousel of glowing reviews.
- Drop a freebie: “Surprise! Your next shipping’s free. Use code:
FREESHIP10at checkout.” Bonus gifts = customer love. - Suggest something they’ll love: “You might also like…” – Add related products based on their order. Think Netflix, but for shopping.
- Throw in a discount: “Here’s 15% off your next order—just because you’re awesome. Use code:
WELCOME15.” - Highlight seasonal sales: “Don’t miss our Black Friday Blowout – Up to 50% off sitewide. Starts this weekend!”
- Push an upsell or cross-sell: “Bought a phone? Protect it with this sleek case – 10% off just for you!”
- Bring back recently viewed items: “Still thinking about this?” – Show a carousel of recently browsed products to tempt a second order.
- Add custom brand content: Share a blog post, how-to guide, or even your brand story. Make it feel like more than just a receipt.
- Run flash offers: “Limited-time deal: 30% off this best-seller – only for the next 2 hours!” Add a countdown timer to hype it up.
- Ask for feedback: “How did we do?” Add a quick poll or link to a short survey. Keep it chill, but helpful.
- Show estimated shipping or tracking info: “Track your order: Expected delivery by June 15th.”
- Embed a how-to guide or FAQ: “New here? Start with our quick guide”
- Refer-a-friend reward: “Refer a friend, get $5 when they order!”
- Share a testimonial or case study: “‘Absolutely love it!’ – A happy customer”
- Let them create an account post-purchase: “Create your account in 1 click for faster checkouts.”
- Showcase your brand story or mission: “We’re on a mission to make skincare clean & cruelty-free.”
- Encourage them to leave a review: “Enjoyed shopping? Drop us a quick review!”
- Prompt to subscribe to newsletter or blog: “Join the squad—get fresh deals & tips in your inbox.”
- Suggest product care or maintenance tips: “Keep your sneakers fresh with our care guide.”
- Add a wishlist prompt: “Like it? Save it for later.”
- Trigger a post-purchase survey with a prize: “Got 30 seconds? Fill this quick survey & win a $50 voucher!”
Want to do all this without touching a line of code?
If you’re thinking, “Wow, all these thank you page ideas sound amazing… but how do I even start?”, we’ve got just the tool for you.
Say hello to the Custom Thank You Page for WooCommerce plugin– your go-to solution to transform that plain WooCommerce order received page into a full-on marketing powerhouse.
You don’t need to touch a single line of code to give it a total glow-up. Yup, zero coding skills required. Not even the ABCs.

Think about it: when customers finish an order, they’re riding that happy purchase high. That moment is prime time to engage them further. And this plugin helps you do just that.
Some ideas may need a few extra plugins alongside the Thank You page plugin, but trust us—it’s worth it.
Plugin features:
- Set a custom thank you page for all products in your store.
- Set a custom thank you page per product. This feature applies to simple, downloadable, variable, subscription, and virtual products.
- Pre-built high-converting thank you page styles to help you get started.
- Redirect customers from the order received page to affiliate links, third-party sites, or other resources.
- Design your custom thank you page with your favorite page builder, theme, shortcodes, and plugins.
- Easily customize your thank you page with coupons, upsells, promo codes, offers, feedback forms, and subscription forms—design it your way.
- Set up WooCommerce one-click upsell deals using Smart Offers.
Conclusion
Most merchants often neglect the WooCommerce order received page or order confirmation page. But it offers enormous room to explore its untapped potential and allows making the most of it.
You can design the WooCommerce order received page in multiple ways. While we have given you a few ideas, you can experiment with a few more with the Custom Thank You Page plugin.
This plugin will transform your simple thank you into a powerful marketing solution, ensuring repeat orders and higher revenue.