Want to get more out of every sale? While upsells, cross-sells, order bumps, BOGO deals, and other offers all help drive conversions, WooCommerce one click upsells — especially after the purchase—is where the real magic happens.
Why are they so effective? Because the customer has already bought from you. They trust you. And with just one click, they can add a related item to their order—no need to re-enter payment details or go through checkout again.
Imagine someone just bought a laptop from your store. Right after checkout, you offer them a sleek laptop bag with one click. No friction, no hassle—and a higher order value for you.
Sounds powerful, right?
So, how can you easily enable one-click upsells in your WooCommerce store? Let’s dive in and see how it’s done.
What is a one-click upsell and how does it work?
A one-click upsell is a smart sales strategy that lets customers add extra products or upgrades to their order with just a single click—without re-entering their payment or checkout details.
Here’s how it works in a WooCommerce store:
- A customer completes a purchase on your site, say an iPhone.
- On the “Thank You” or order confirmation page, they’re shown a targeted upsell offer— a magsafe (related product).
- Since their payment information is already saved from the original purchase, they can accept the offer instantly with just one click.
- The upsell is processed immediately, boosting your revenue without any friction.
That’s why these offers are also called post-purchase upsells, 1-click upsells, or WooCommerce one-click upsells—they happen after the initial purchase is complete.
Pre-purchase upsell vs post purchase upsell
Pre-purchase upsells appear before checkout—like offering a $6.99 thriller when a customer adds a mystery novel to their cart. The item is added with one click, but the customer still completes the full checkout.
Post-purchase upsells appear after payment—like offering a $4.99 workbook after buying a self-help book—and are accepted instantly with no extra steps, making them more seamless and conversion-friendly.
How to set up WooCommerce one-click upsell funnel?
By default, WooCommerce doesn’t support one-click upsells. To unlock this powerful sales tactic, you’ll need a specialized plugin – Smart Offers, also known as the money-minting machine for WooCommerce stores.

What is Smart Offers?
Smart Offers is a feature-rich sales plugin that goes beyond just one-click upsells. It also supports:
- Upsells and cross-sells
- Order bumps
- One-time offers (OTOs)
- Dynamic discounts
- Direct checkout with Buy Now links
It’s built to help you boost conversions at every stage of the sales funnel.
Even if customers skip your pre-purchase upsells, Smart Offers lets you show post-purchase offers based on flexible rules—like cart contents, user role, or purchase history—maximizing your chances of conversion with smart targeting.
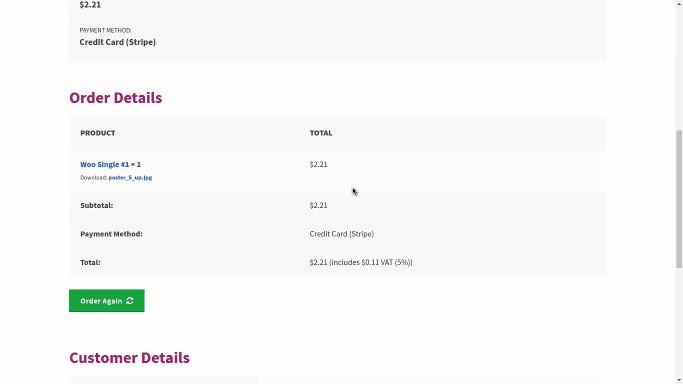
Let’s say a customer adds “Mystery Novel #2” to their cart. After purchase, you show a one-click offer for “Mystery Novel #1” at 30% off—right on the thank-you page. The customer clicks once, and it’s instantly added to their order. Seamless and effective.
Steps to set up a WooCommerce one-click upsell
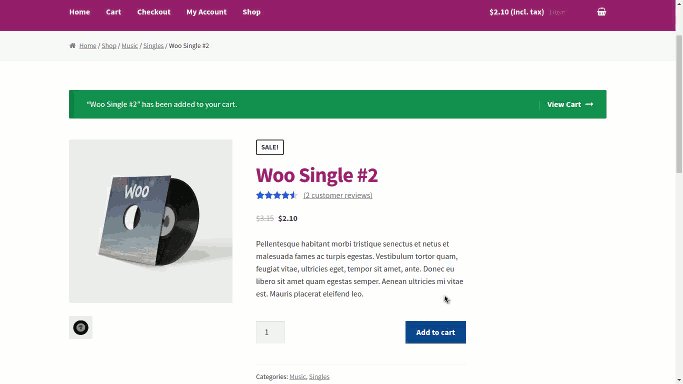
Let’s walk through setting up a one-click upsell for the album Woo Single #1 after a user purchases Woo Single #2.
-
Install and activate Smart Offers
Purchase the Smart Offers plugin, install it in your WooCommerce store, and activate it. No extra configuration is required. -
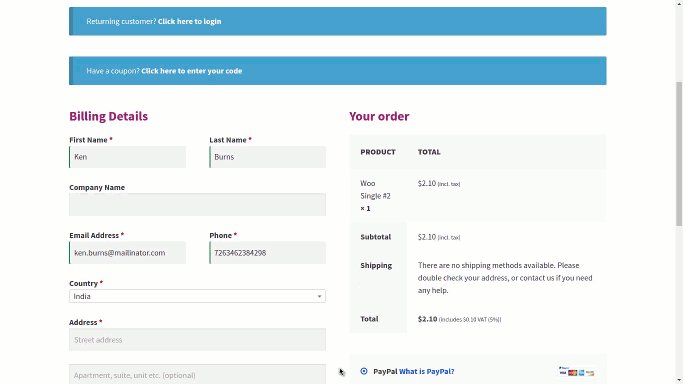
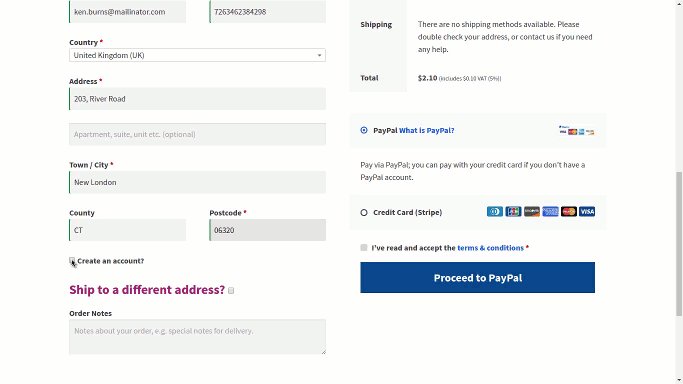
Configure payment gateways for 1-click upsells
Smart Offers supports the following payment gateways for one-click purchases:- WooCommerce PayPal Standard
- WooCommerce Stripe
- Authorize.Net
- WooCommerce PayPal Powered by Braintree
- Cash on Delivery
- Cheque Payments
- Direct Bank Transfer
Supported gateways for one-click upsell PayPal Standard, Cash on Delivery, Cheque Payments and Direct Bank Transfer, all these four gateways are included with WooCommerce. So no need of a separate configuration.
For configuring Stripe and Braintree, refer to the steps below:
Note: 1-click upsells require the customer to have previously made a successful payment using one of these gateways (with saved cards enabled).
-
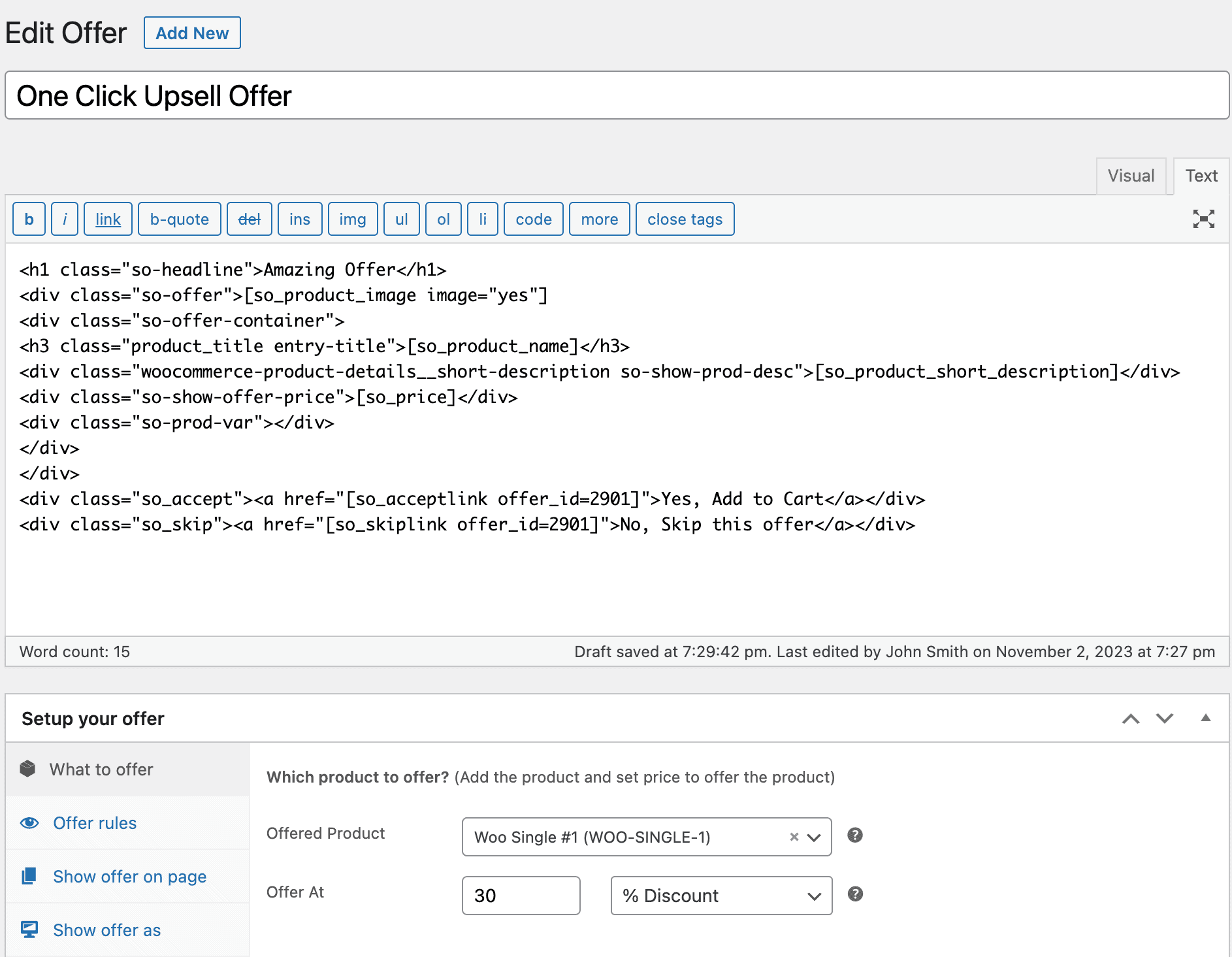
Create the one-click upsell offer
Go to:WooCommerce > Smart Offers > Add New > Offer
Then follow these steps:- Title your offer: (e.g., One Click Upsell – Woo Single #1)
- Description: Write a compelling message using the WordPress editor (add images, formatting, etc.)
- Choose the product for upsell: Select Woo Single #1 and apply a discount (e.g., 30%)
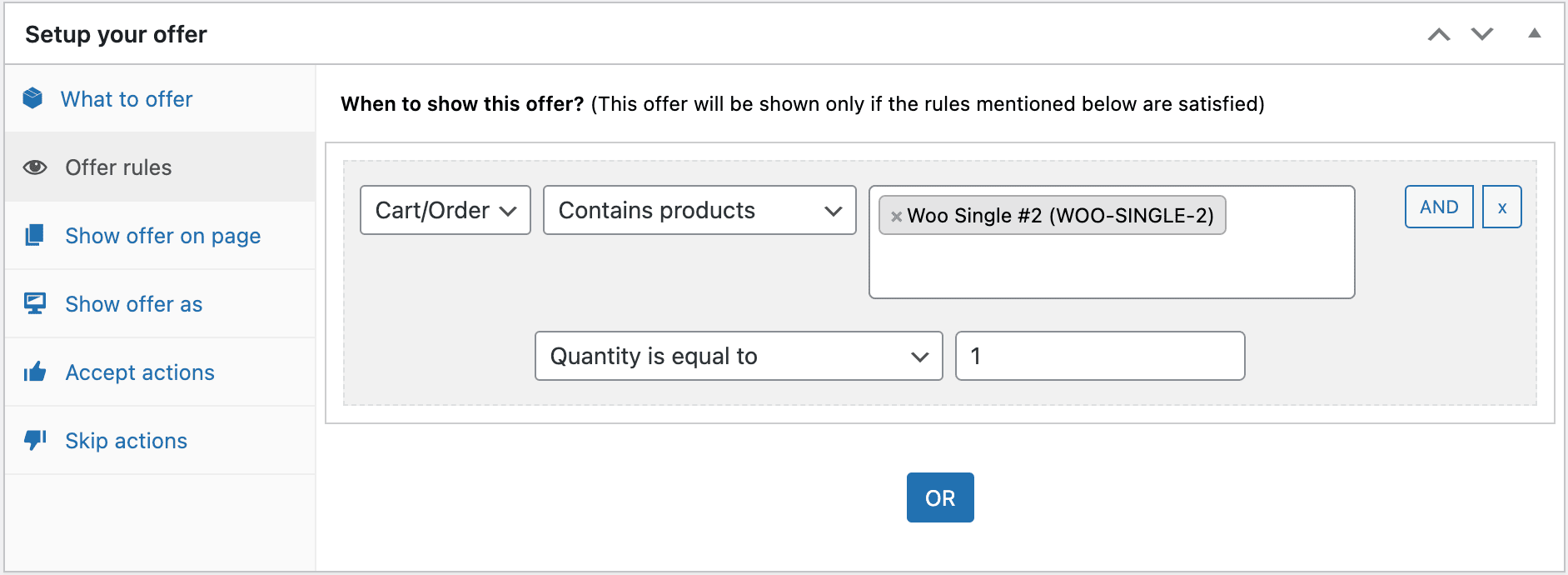
- Set offer rules: e.g., “Show this offer when Woo Single #2 is in the cart.”
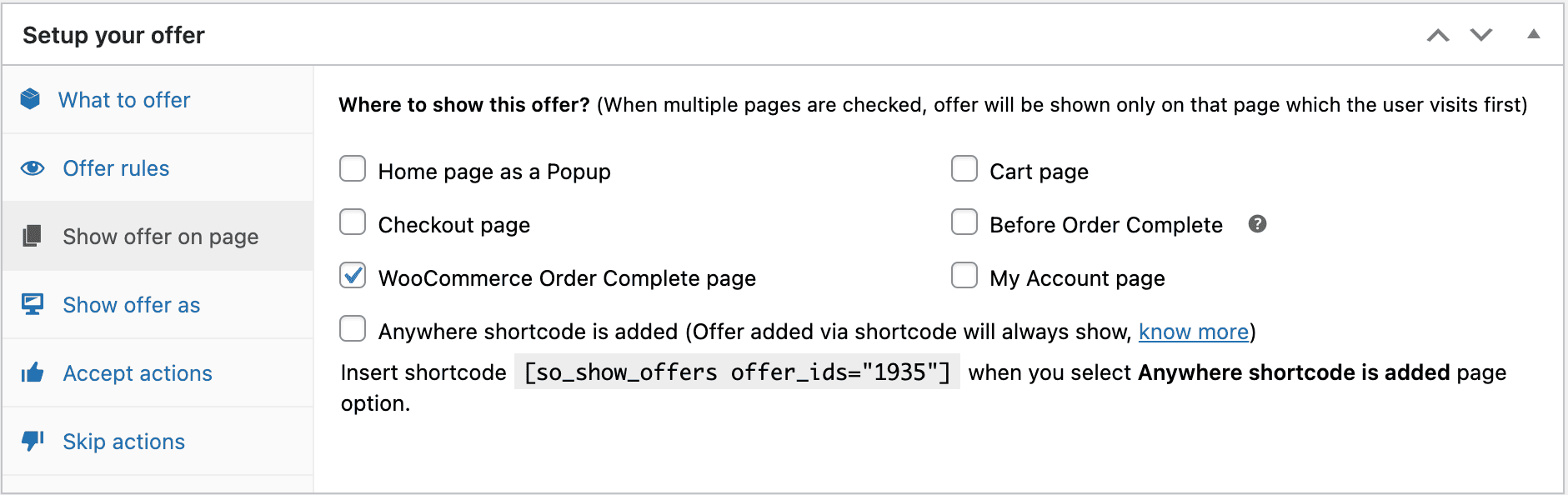
- Choose display page: Select Order Complete (Thank You) Page to show post-purchase
- Select display type: Show the offer as an inline section or a popup
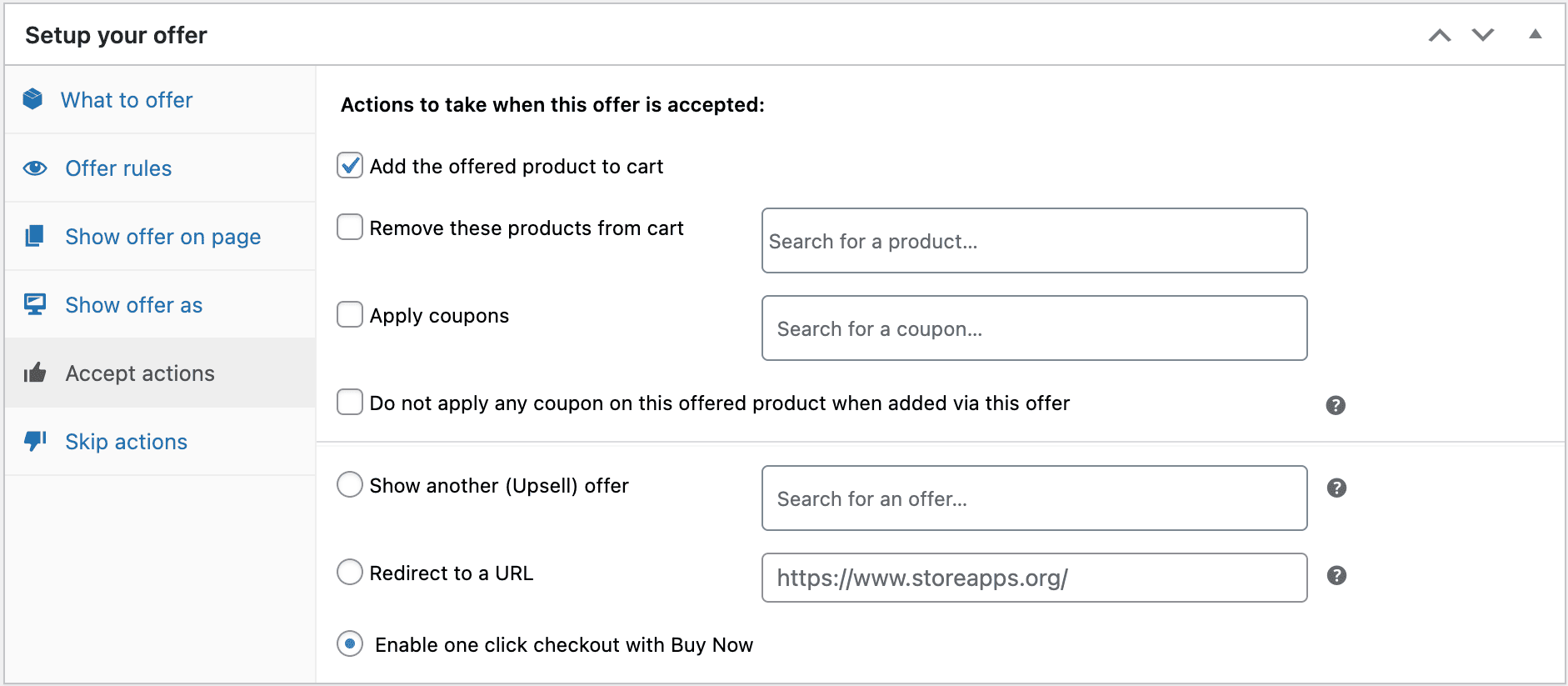
- Accept actions: Choose “Add offered product to cart” and enable “One-click checkout with Buy Now”
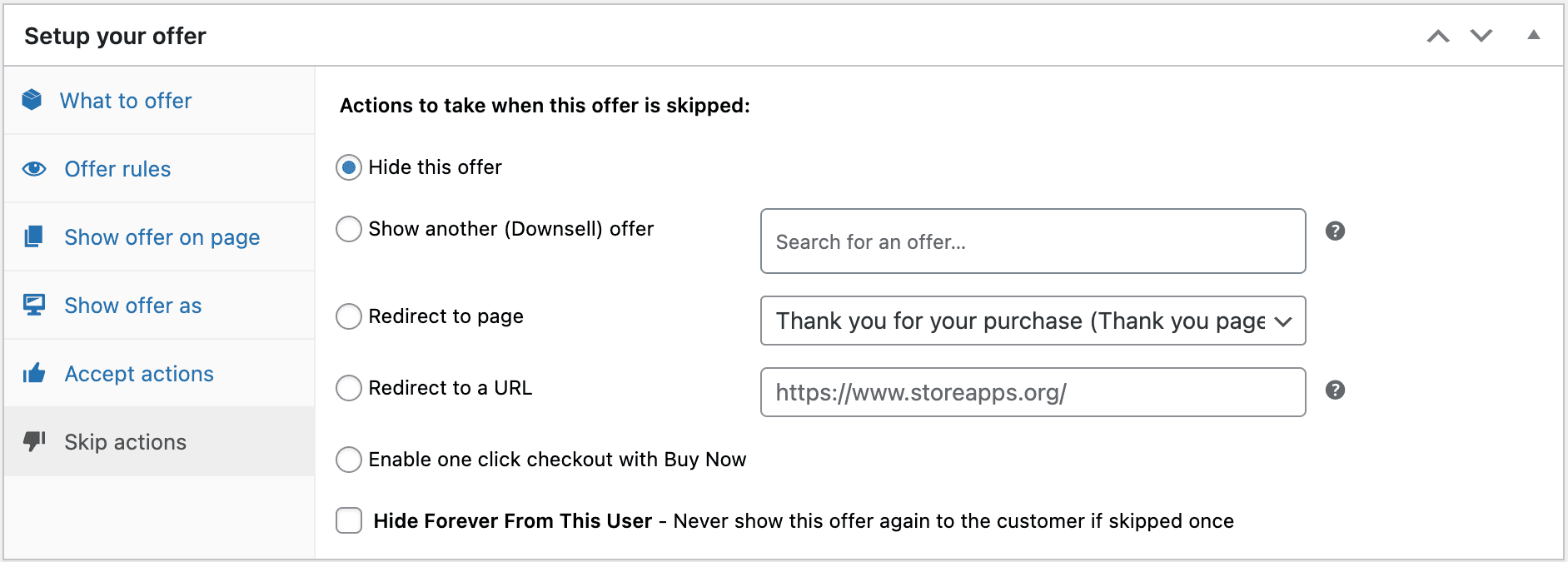
- Skip actions: Define what happens if the offer is declined (e.g., show another offer, redirect, etc.)
Done! Your one-click upsell is live.

Now when a user purchases Woo Single #2, they’ll immediately see the upsell offer for Woo Single #1 on the thank-you page—ready to accept in one click.
Repeat the process to create unlimited one-click upsell offers in your WooCommerce sales funnel.
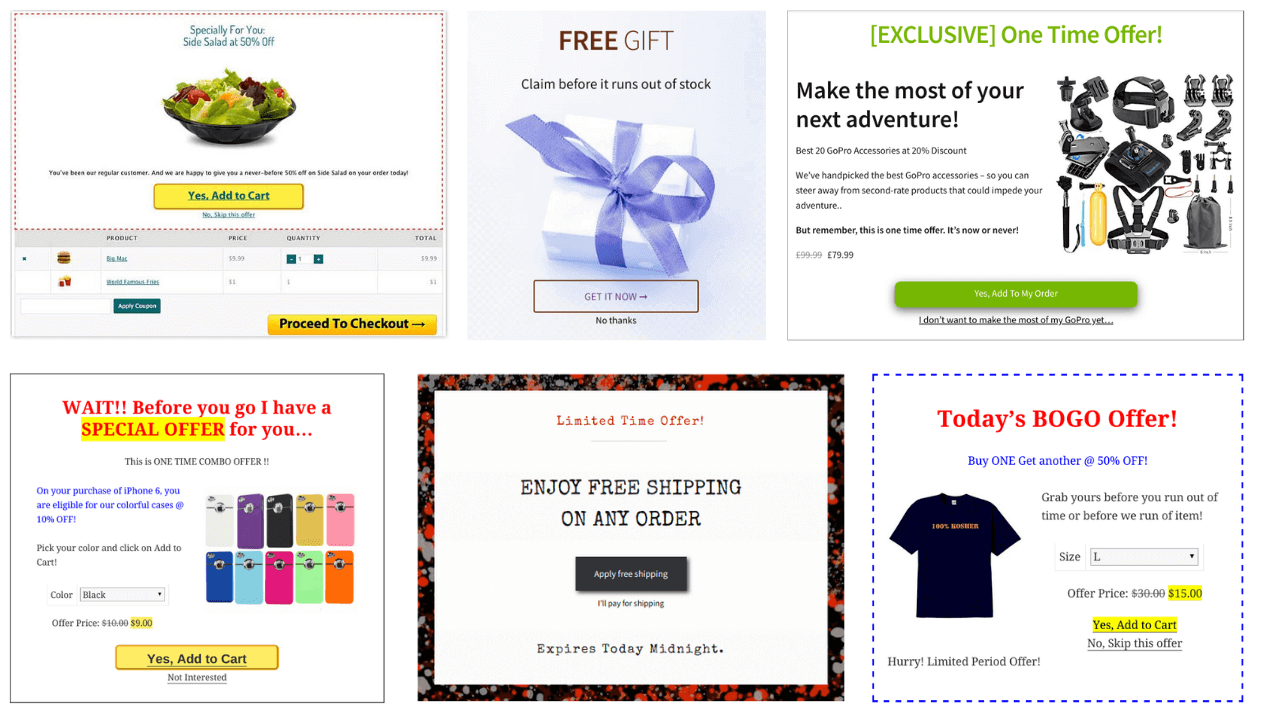
Setting up one-click BOGO (buy one get one)
Again, follow the one-click upsell setup steps.
This time in the “What to offer” section, select the same product they just bought — either for free or at a discounted price.
Let’s say a customer buys a T-shirt. After checkout, they see:
“Add a second T-shirt for just $5 — perfect for a friend!”
With one click, the second tee is added to their order and charged instantly.
Industry-based WooCommerce one click upsell use cases
Let us now look at how various industries can benefit from the functionality.
Departmental stores:
- Buy a backpack → one-click upsell for a rain cover
- Buy a coffee maker → offer a premium bean sampler
- Buy a smartwatch → upsell a protective case or straps
Bookstore:
- Buy a novel → offer the audiobook version
- Buy a language book → upsell printable flashcards
Digital products / gaming:
- Buy a game → offer DLC pack or in-game currency
- Download design software → upsell premium templates
Fashion and apparel:
- Buy a dress → offer a matching scarf
- Buy running shoes → upsell performance socks
Beauty and personal care:
- Buy foundation → offer a matching concealer
- Buy shampoo → upsell the matching conditioner
Food and beverage:
- Buy a pasta kit → offer specialty sauce
- Buy wine → offer corkscrew or cheese pairing
Online learning / courses:
- Buy a photography course → offer bonus lessons
- Buy a coding bootcamp → upsell mentorship access
Fitness and health:
- Buy resistance bands → offer a digital workout guide
- Buy protein powder → upsell a shaker bottle
SaaS / Software:
- Subscribe to basic plan → offer a one-click upgrade
- Sign up for email tool → upsell a template pack
Smart upselling strategies to boost sales with one click
WooCommerce one-click upsells work best when used strategically. Here are some proven tactics to increase your average order value:
- Offer relevant products: Recommend items that genuinely complement the original purchase — for example, a case for a newly bought phone.
- Use time-sensitive offers: Create urgency with limited-time one-click upsells to encourage immediate action.
- Bundle & save: Group related items into a discounted bundle and pitch it as a one-click upsell offer.
- Exclusive coupon incentives: Provide special discounts or coupon codes for customers who accept the upsell — making it a deal they can’t refuse.
- Free shipping thresholds: Encourage higher spending by offering free shipping when an upsell bumps their total past a set amount.
- Checkout order bumps: Display quick, one-click offers on the checkout page to boost order value right before payment.
- Post-purchase offers: After a successful transaction, show additional one-click upsells on the thank-you page — where trust is already high.
Implementing these strategies can significantly improve the success of your upsell campaigns and drive more revenue — without extra marketing costs.
Why Smart Offers beats other WooCommerce upsell plugins?
Smart Offers goes far beyond basic one-click upsells—offering a complete, conversion-focused sales engine for your WooCommerce store. Here’s what sets it apart:
- Versatile offer types: Create upsells, cross-sells, order bumps, tripwires, BOGO deals, dynamic pricing, and more—all from one plugin.
- Build advanced sales funnels: Design simple or complex multi-step funnels tailored to your customer journey.
- Unlimited offers: No restrictions—run as many offers as you want.
- Smart targeting: Show offers based on user behavior, cart contents, product categories, total order value, and more.
- Email offers: Send upsell or Buy Now links via email for additional engagement.
- Page builder compatibility: Works seamlessly with popular builders like Elementor, Visual Composer, and major WordPress themes.
- Buy Now links: Let users skip the cart and checkout with one-click purchases—great for direct email or social media promotions.
- Works for all users: Supports both guest and logged-in customers.
- True one-click checkout: If payment details are saved, customers can instantly complete purchases—no cart or checkout steps needed.
If you want more than just upsells—like a fully optimized sales funnel that drives real growth—Smart Offers is the all-in-one solution built to scale your WooCommerce revenue.
Final thoughts
WooCommerce one-click upsells are a powerful way to increase your average order value without disrupting the customer experience.
By presenting the right offer at the right time—especially post-purchase—you can turn a single sale into a bigger win.
With a flexible and feature-rich plugin like Smart Offers, you can create tailored upsell funnels, offer relevant deals, and boost conversions effortlessly. Start using strategic one-click upsells today and watch your WooCommerce store grow faster than ever.







Ratnakar, This one is really amazing post… I have got complete idea about how to create 1-Click Upsells in WooCommerce.
I really appreciate you for this article. Very Well Written post to understand the 1-Click Upsells.
Hey Jigar,
Thank you for sharing your thoughts. It’s great to know that you got complete idea about setting up 1-click Upsells in WooCommerce.
Actually that was our intention, to share with people, how to setup 1-click Upsells in WooCommerce.
We had this solution earlier, but it was not documented. We decided to write this article when a lot of customer were asking about this.
We hope that this article will help every store owner.
In GIF example, it seems the upsell is shown before the user has reached a ‘thank you’ page.
Using these plugins and stripe is it possible to create the following sales funnel with one click upsell?
front end sale > stripe payment > upsell page > thank you page
or
front end sale > stripe payment > upsell page > downsell page > thank you page
In GIF example, the upsell popup is appearing on Order Received page (you can see “Order Received” in grey area in background). In the example, I’ve given title “Order Received” to “Thank you” page.
Smart Offers allows you to show offer on Cart, Checkout and Thank you page. There is no feature to add a new page before Thank you page in Smart Offers.
However you can consider Custom Thank You Pages For WooCommerce. This plugin allows you to replace default Thank you page with a custom Thank you page. And on this (custom thank you) page you can use Smart Offers’ shortcode to show any upsell.
In this scenario, will the customer need to re-enter CC info in stripe?
No. If Enable payment via Saved Card is enabled in Stripe (on your site), it’ll not ask for CC info again.
Hey…im searching for the same artcile…thanks for publishing amazing post..i will use it in woocommerce sites..
Glad you found it useful 🙂
Will that option work with braintree instead of stripe?
Hi Michael,
We have added support for Braintree gateway in Buy Now. Read this article to setup Buy Now with Braintree.
Let me know how it goes for you. 🙂
Does this work if you are using shipstation for fulfillment? Will the upsell offer be grouped into the same previous order?
We haven’t tested it with Shipstation. Can’t say whether it’ll work or not.
Once payment is done for an order, upsell will not be grouped to previous. If upsell is shown before payment then it’s possible to group upsell in previous order.
Hello There,
I am already using Authoriz.net payment method so let me know what i will be disable this using your plugin ??
I am asking because my old customer have payment data saved with authorize.net payment methods
Thanks
Are you asking what will happen to Authorize.net data if you’ll disable Smart Offers & Buy Now plugin?
Smart Offers & Buy Now plugin will not affect any data after disabling. It can work with older data saved with Authorize.net payment gateway.
Hello, guys. Thanks for the plugin. I am very interested in purchasing. But I am not sure how it will work, if it will work like I expect, etc. Do trust your product enough to offer a money back guarantee?
Or can you provide a live example with admin details, so that we can test?
You can test this functionality on our demo site. You may need to configure this on your own on demo site.
If you’re unable to test your use case, you can explain it to us, we’ll tell you whether this plugin can do this or not.
You can also claim 30-day money back guarantee if it’s not useful in your case.
Do you foresee this working in the future for customers who are not returning customers who chose to save their credit card info previously? That really limits my potential reach, and I’d have to do regular upsell to be able to get to all the non-saved-credit card people, and then if I had this solution implemented, those customers with saved cards would get upsold twice.
With my old system, Ultracart, I was able to do it regardless if they had purchased before. They would basically pause running the credit card for 15 minutes, popup an offer, and a) if the person clicked yes, it would add it the upsell to the order and process the total transaction without the customer having to do anything b) if customer clicked No, they’d process with the existing order and c) if they hit nothing or closed the browser, it would process the existing order after 15 minutes. So they already “knew” the credit card they would use, and it would show as one total transaction for the customer.
I was about ready to pull the trigger on this then re-read that it only works for a limited amount of my customers, I’d be in if it worked for everyone.
Right now, we don’t have any plans for allowing 1-click upsell for customers who are not registered. Because technically to do so, we’ll have to save credit card on website database, which can be risky.
When there will be a secure way to save credit card information on any WordPress website, we’ll think on adding this feature.
Thanks for the plugin. I am very interested
Looking forward to see you using these plugins
Does it work with paypal plus?
Hi Dennis,
Currently it won’t work with PayPal Plus.
What happens if there are multiple items in the cart and you have multiple smart offers on those products set for a pop-up after checkout?
What happens if there are multiple items in the cart and you have multiple smart offers on those products set for inline?
Please read “Preferences” under this article. It should answer your queries.
Which are safe payment gateway ?
Safe payment gateway to use on your store OR safe payment gateway to use with Buy Now plugin?
looks interesting whats the conversion rate as it seems bit odd to ask for an upset just as they are about to pay
It’s difficult to tell the exact rate because the rate can vary from store to store. There can be multiple factors affecting this rate as well.
But one thing is sure that you’ll see that visitors are becoming customers.
I want to show 6 products in the same UpSell. The 6 products are subscriptions and where I have to select how many months the subscription will be. And I can only buy 1 single product of the 6
Hi Jorge,
Currently, you cannot offer more than product using Smart Offers. As explained here, you can create a bundle to offer multiple products inside one offer.
I am using the Paypal Payflow gateway, and Amazon Pay Gateway. Can I use one click upsells with these gateways?
Hi George,
You cannot use one-click upsells for Paypal Payflow and Amazon Pay.
However, you can use one-click upsells for PayPal Standard and other gateways mentioned in this post.
Hope this helps!