Content management today goes beyond posts, pages and media. Endless content types must be created, edited and managed based on store requirements, such as orders, coupons, reviews, subscriptions and memberships.
These custom post types can significantly help you reach out to your audience and amplify conversions.
In this article, you’ll learn how to create and manage WordPress custom post types from one place, saving you time, money and effort in making your online presence felt!
Let’s get started.
What are custom post types in WordPress?
Essentially, post types refer to the different types of content on a WordPress site.
When you install WordPress, you get only five default post types: post, page, attachment, revision and menu.
With the changing times, WordPress has resorted to increased flexibility, allowing its users to create their post types. These types of posts are known as custom post types.
These additional post types are majorly useful for creating content with a different format than a usual standard post or page. What makes it even better is that WordPress supports endless custom post types.
For example, if you run a membership site, you would want to add a custom post titled ‘Memberships’.
As a WooCommerce store owner, you can also create custom post types for products, orders, coupons, subscriptions, dropshipping, etc.
Once you have created it, the custom post type will have its menu in the WordPress dashboard admin area.
That being said, let’s take a look at how to easily create custom post types in WordPress for your use.
Why do you need to create WordPress custom post types?
WordPress custom post types enable users to create and manage diverse content types on their websites.
What makes it even more interesting is that it goes beyond default posts and pages. This feature significantly helps an organization enhance its user experience.
Moreover, this also facilitates visitors in finding specific information whenever required.
Whether it’s an e-commerce store or a news website, custom post types are instrumental in effectively managing products or articles.
Furthermore, it is highly beneficial in maintaining a structured website.
An additional feature of WordPress custom post types is that it allows customization of the WordPress dashboard. Further, this enables the addition of custom taxonomies, fields, and other features specific to the post type.
This customization streamlines content management and aligns the website’s backend with individual requirements.
Overall, WordPress custom post types are crucial aspects of efficiently handling various content types, enhancing user experience, and simplifying backend management.
How to create a custom post type in WordPress?
There are two ways to create a custom post type:
- Using plugins
- Manually
Creating WordPress custom post types using a plugin
This option is easy and efficient for individuals who have no prior technical experience.
To make the process easier, we recommend using the most popular Custom Post Type UI plugin that has 1+ million active installs.
The plugin provides an easy-to-use interface for registering and managing custom post types and taxonomies for your website.
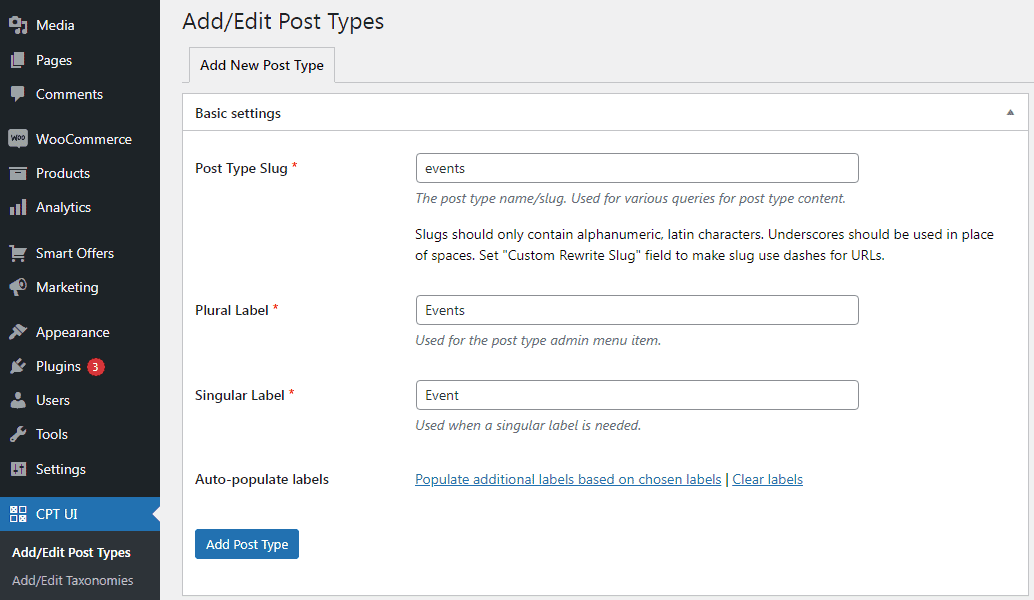
Once the custom post type plugin is installed and activated, go to your WordPress Admin panel > CPT UI > Add / Edit Post Types to create a new custom post type. You should be on the Add New Post Type tab.
First, provide a slug for your custom post type, such as events. This slug will be used in the URL and WordPress queries, so it can only contain letters and numbers. Below that, provide the plural and singular names for your custom post type.

Next, click on the link Populate additional labels based on the chosen labels. This will automatically fill in the additional label fields down below and will in return, save you time.
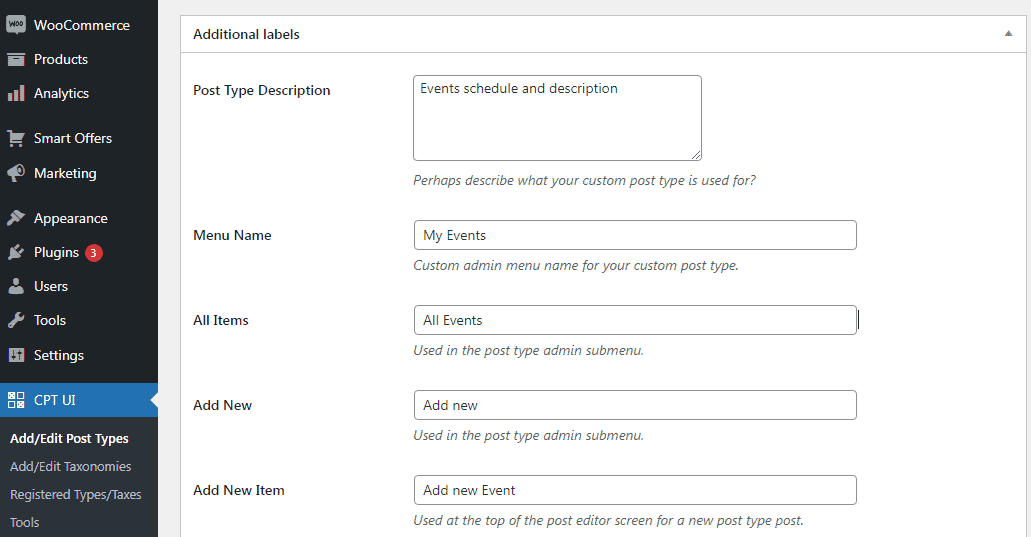
Now scroll down to the Additional Labels section.

These labels will be used throughout the WordPress user interface when you are managing content in that particular post type.
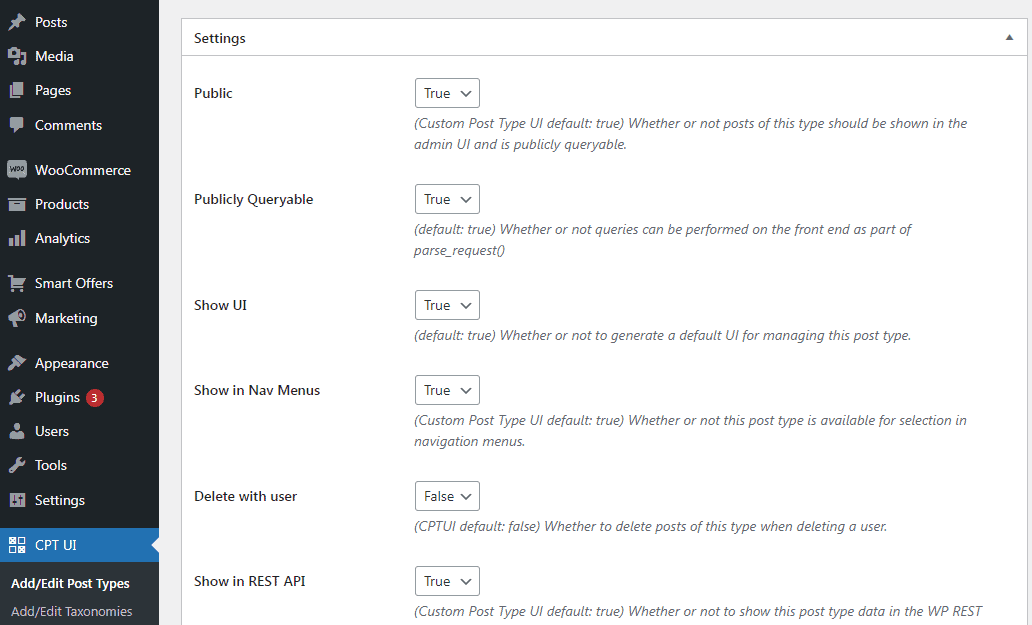
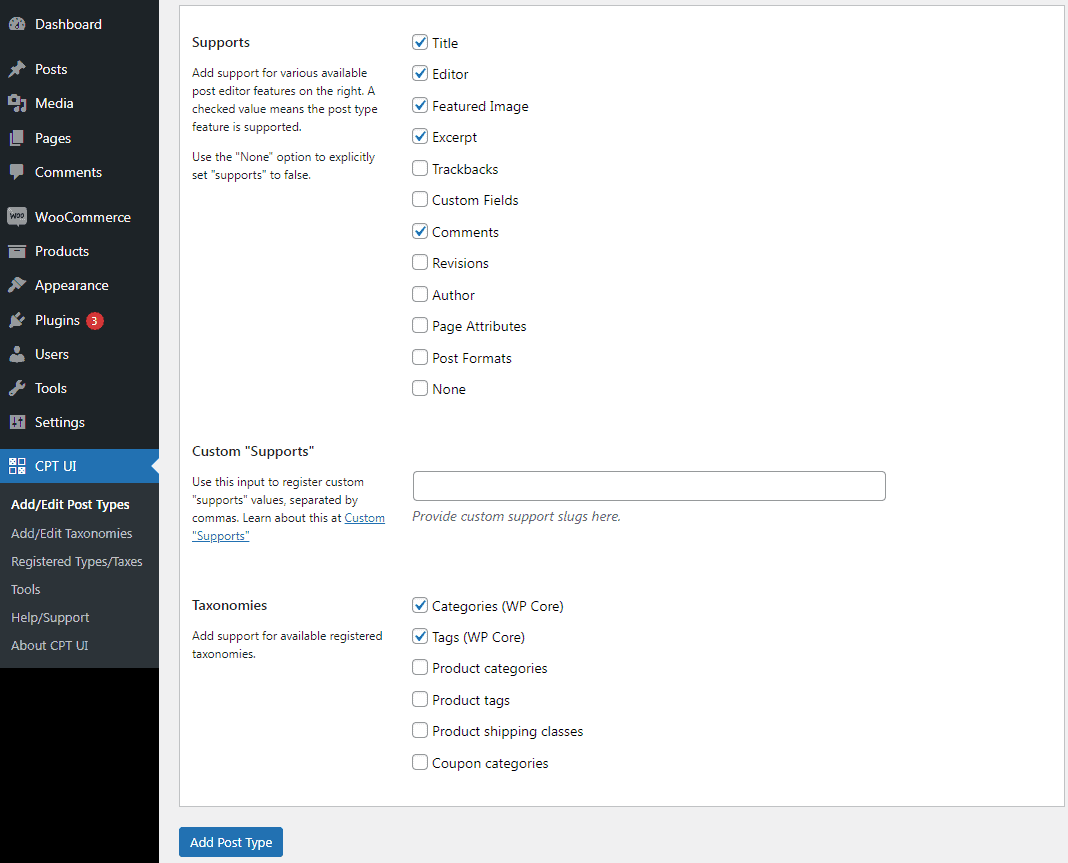
Once this is done, move to the post-type Settings. Here you can set up different attributes for your post type. Each option comes with a brief description explaining what it does.

For instance, you can choose not to make a post type hierarchical like pages or sort chronological posts in reverse.
In the section below the general settings, you will see the options for selecting which editing features this post type supports. Simply check the options that you want to be included.
Finally, click on the Add Post Type button to save and create your custom post type.

That’s it. You can now add content to your new custom post type since you’ve successfully created it.
We’ll show you how to display your custom post type on your website later in this article.
Creating a custom post type manually
The major disadvantage of using the plugin is that your custom post types will disappear when the plugin is deactivated. This can be a major setback for organizations that consistently post a high volume of content.
Any data you have in those custom post types WordPress will still be there, but your custom post type will be unregistered and will not be accessible from the Admin dashboard.
If you have prior coding experience and technical knowledge, then you can manually create your custom post type. This can be done by adding the required code in your theme’s functions.php file or a site-specific plugin.
First, we’ll show you a quick and fully working example so that you understand how it works.
Take a look at this code:
// Our custom post type function
function create_posttype() {
register_post_type( 'events',
// CPT Options
array(
'labels' => array(
'name' => __( 'Events' ),
'singular_name' => __( 'Event' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'events'),
'show_in_rest' => true,
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
This code snippet registers the post-type events with an array of arguments. These arguments are the options of our custom post type.
The array has two parts. The first part is labeled and is itself an array. The second part contains other arguments like public visibility, ‘has_archive, slug, and show_in_rest, which enables block editor support.
Let’s take a look at more detailed code that adds additional options to your custom post type:
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Events', 'Post Type General Name', 'twentytwentyone' ),
'singular_name' => _x( 'Event', 'Post Type Singular Name', 'twentytwentyone' ),
'menu_name' => __( 'Events', 'twentytwentyone' ),
'parent_item_colon' => __( 'Parent Event', 'twentytwentyone' ),
'all_items' => __( 'All Events', 'twentytwentyone' ),
'view_item' => __( 'View Event', 'twentytwentyone' ),
'add_new_item' => __( 'Add New Event, 'twentytwentyone' ),
'add_new' => __( 'Add New', 'twentytwentyone' ),
'edit_item' => __( 'Edit Event’, 'twentytwentyone' ),
'update_item' => __( 'Update Event’, 'twentytwentyone' ),
'search_items' => __( 'Search Event', 'twentytwentyone' ),
'not_found' => __( 'Not Found', 'twentytwentyone' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ),
);
// Set other options for Custom post Type
$args = array(
'label' => __( 'Events', 'twentytwentyone' ),
'description' => __( 'Event data', 'twentytwentyone' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
'show_in_rest' => true,
);
// Registering your Custom Post Type
register_post_type( 'events', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
As you can see, we have added many more options to the custom post type with this code. This will add more features like support for revisions, featured images, custom fields and more.
We have also associated this custom post type with a custom taxonomy called genres.
You may also notice the hierarchical value to be false. If you would like your custom post type to behave like Pages, then you can set this value to true.
You can find your theme’s text domain inside the style.css file in your theme directory. The text domain will be mentioned in the header of the file.
How to display custom post types in WordPress?
Once you create a post type, you must show it to your visitors on the website.
WordPress comes with built-in support for displaying your custom post types. Once you have added a few items to your new custom post type, it is time to display them on your website.
There are a few methods that you can use, and each one has its benefits.
Displaying custom post types using the default archive template
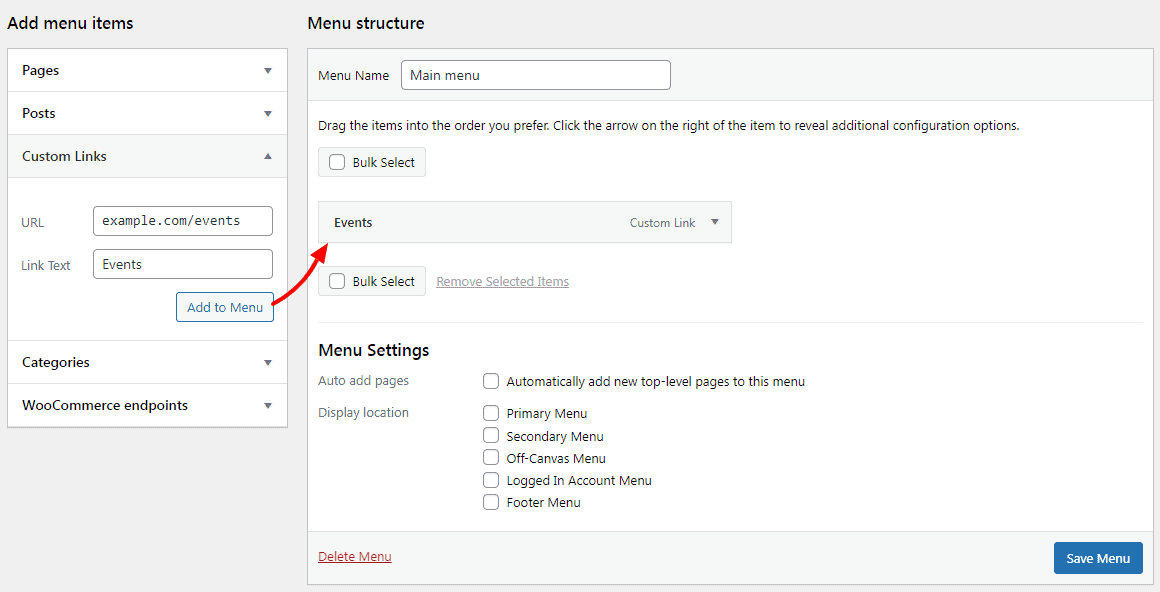
Go to your WordPress admin panel > Appearance > Menus and add a custom link to your menu. This custom link is the link to your custom post type.
If you are using SEO-friendly permalinks, then your custom post type’s URL will mostly be something like this: https://example.com/events.
If you are not using SEO-friendly permalinks, then your custom post-type URL will be something like this: https://example.com/?post_type=events.
Note – Don’t forget to replace ‘example.com’ with your own domain name and ‘events’ with your custom post type name.

To begin with, save your menu and then visit the front end of your website. You will see the new menu item that you added, and on clicking, it will display your custom post-type archive page using the archive.php template file in your theme.
Creating custom post-type templates
The second way to display custom post types is by using a dedicated template for custom post type archives.
All you need to do is create a new file in your theme directory and name it archive-events.php. Make sure you replace ‘events’ with the name of your custom post type.
To get started, you can copy the contents of your theme’s archive.php file into the archive-events.php template and then modify it as per your needs.
Now whenever the archive page for your custom post type is accessed, this template will be used to display it.
Similarly, you can also create a custom template for your post type’s single-entry display. To do that you need to create single-events.php in your theme directory. Don’t forget to replace ‘events’ with the name of your custom post type.
You can begin by copying the contents of your theme’s single.php template into the single-events.php template and then start modifying it to meet your needs.
Displaying custom post types on the front page
An excellent advantage of using custom post types is that it keeps your custom content types separate from your regular posts. However, if you like, you can display custom post types on your website’s front page.
Simply add this code to your theme’s functions.php file or in a site-specific plugin.
add_action( 'pre_get_posts', 'add_my_post_types_to_query' );
function add_my_post_types_to_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', ‘events' ) );
return $query;
}
Don’t forget to replace ‘events’ with your custom post type.
You can also consider this document for further reference on adding custom codes.
Querying custom post types
If you are familiar with running loop queries in your templates, then here is how to do that. By querying the database, you can retrieve items from a custom post type.
You will need to copy the following code snippet into the template where you wish to display the custom post type.
<?php
$args = array( 'post_type' => 'events', 'posts_per_page' => 10 );
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) :
$the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php endwhile;
wp_reset_postdata();
else: ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
This code defines the post type and number of posts per page in the arguments for our new WP_Query class. It then runs the query, retrieves the posts, and displays them inside the loop.
Displaying custom post types in widgets
You can use the Custom Post Type Widgets plugin in this case.
Go to your WordPress admin panel > Appearance > Widgets and drag and drop the ‘Recent Posts (Custom Post Type)’ widget to a sidebar.
This widget allows you to show recent posts from any post type. You need to select your custom post type from the Post Type dropdown and select the options you want.
After that, click the Update button at the top of the screen and then visit your website to see the widget in action.
In addition to custom post types, the plugin provides archive widgets, a calendar, categories, recent comments, a search and a tag cloud.
Well, that’s it about displaying custom post types.
Now, let’s move to a vital yet interesting section on managing custom post types in WordPress.
How to manage hundreds of WordPress post types (including custom post types) from one place?
Here’s something that you’ve been looking for all along!
As your business grows, there will be countless data fields of different post types to manage. Be it posts, pages, media, WooCommerce products, orders, coupons, users, memberships, subscriptions, or anything else.
Managing and editing this data is a nightmare if you were to visit each post type and make a single change. You don’t want us to mention the pain of editing hundreds of such data fields here.
So, what if you could manage and edit all these WordPress post types from a single place, using your familiar Excel-like spreadsheet?
Smart Manager plugin is definitely what you need.
Manage and bulk edit custom post types with Smart Manager
With Smart Manager, you can make bulk edits, apply search filters, export data to CSV, add, delete, duplicate, set up column sets, and perform other operations for all the WordPress post types!
Smart Manager provides an Excel-like interface to browse and manage the dashboards for each post type.
These dashboards include WooCommerce products (all types), orders, blog posts, coupons and all WordPress custom post types and custom taxonomies.
You can simply select the dashboard and start making edits without leaving the spreadsheet.
Here’s how Smart Manager helps in terms of managing post types:
- Allows bulk editing of blog posts or any WordPress post type. You can bulk edit 100000+ records for any post type within minutes.
- Zero edit restrictions on the post-type fields available. For example, blog posts – title, image, update post status from draft to publish, etc.
- Edit post types using search, date and column filters.
- Add new posts directly to the spreadsheet.
- Delete or Move to trash single or multiple products, orders, coupons, and posts.
- Advanced search filters to quickly find and edit posts with specific keywords, manage stock levels, and track product performance.
- Duplicate single, multiple, or all records for any post type.
- Advanced export CSV for all post types and custom taxonomies.
- Manage and update post titles, and images, update post status from draft to publish and more.
Managing post types with Smart Manager (applications)
Select a dashboard for the post type you want to manage and then make edits as required.
Managing products post-type

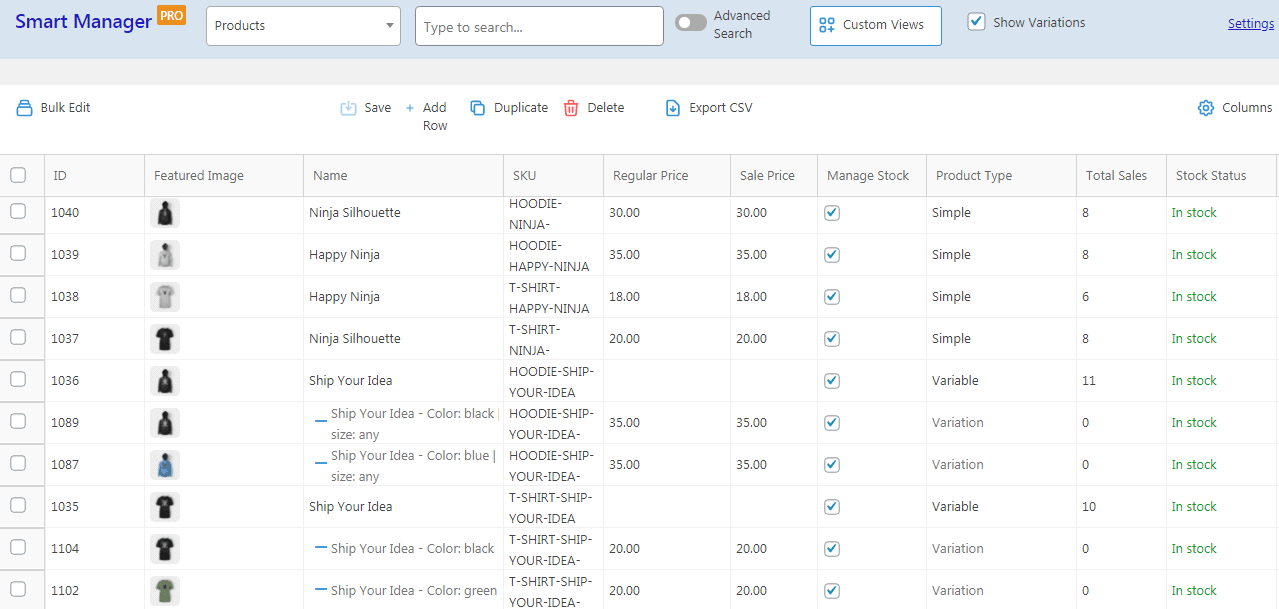
For example, here’s the dashboard for the Product post type. For the products you can:
- Directly edit the stock status, regular and sale price, description and other details.
- Add new products directly to the Smart Manager grid.
- Apply advanced search filters to get desired products like “products in the price range of $100 to $200”.
- Bulk edit these sixty products for a 10% decrease in price.
- Delete test products permanently.
- Duplicate all your products or based on filters.
- Export product data to CSV.
- Create a custom view like the ‘stock log’ dashboard.
and a lot more!
Refer to Smart Manager documentation for more product-related operations.
Managing orders, coupons, subscriptions…
Select the dashboard for the post type and start editing all the fields including custom fields as you did for Products:
- Posts & Pages: title, image, update post status from draft to publish, etc.
- Orders: change status, billing details, shipping fields, currency, etc.
- Coupons: modify coupon usage, amount, type, expiry date, delete coupons, etc.
- Users (Customers): view lifetime value, edit billing and shipping details, modify credentials, etc.
- Media: title, content, excerpt, author, menu order, etc.
- Memberships: export all the membership data, upgrade membership plans in bulk, cancel membership statuses, etc.
- Subscriptions: reactivate or cancel subscriptions in bulk, extend free trial, reduce sign-up fee, add shipping fees, etc.
- Bookings: edit booking price, reschedule, cancel, export, etc.
- Extra Product Options: Add shipping options, add gift wrapping options, show customization options, upsell higher plans, etc.
- Dropshipping: manage suppliers, product prices, stock status, etc.
- Multi-vendors: Add new vendors, edit shipments, tax class, commission statuses, customer notes, mark orders, etc.
- LMS: Manage and edit courses, lessons, their length and difficulty, duplicate courses, etc.
- Advanced Custom Fields: Add, edit, and delete all the field types like thumbnails, radio buttons, checkboxes, range, files, etc.
and hundreds of post types.
Quite flexible and cool, right?
Conclusion
I hope this article helped you create custom post types in WordPress. It is recommended to use the Custom Post Type UI plugin to avoid coding hassles.
And if you are looking for additional features and a smart way to post content, why not use Smart Manager?
With Smart Manager, you can manage any post type easily from a single place.
Bid adieu to frustrations while managing multiple custom post types.
We are sure you’ll thank us later.
FAQ
Q1. How to add categories to custom post types in WordPress?
To add categories to custom post types in WordPress, you need to register a taxonomy for the custom post type using the register_taxonomy() function. This will allow you to create and manage categories.
Q2. What is the difference between custom post types and pages?
Custom post types are a way to create new types of content in WordPress, while pages are a built-in type of content used for static pages on a website. Custom post types can have their custom fields and taxonomies, while the pages have a limited set of options for customization.
Q3. What are some benefits of using a custom post type generator for WordPress?
Using a custom post types generator for WordPress provides benefits such as streamlined creation and management of custom content types, improved content organization, enhanced user experience, increased flexibility in designing unique layouts and functionalities for different content types, and efficient content management through customized backend settings.
Q4. Where are custom post types saved in WordPress?
Custom post types are saved in the WordPress database.