The default WooCommerce checkout page is simple. You’ll need to customize it according to your customers’ tastes which can easily be done by using custom checkout fields.
But with so many plugins out there, which is the best WooCommerce checkout field editor plugin? We are going to go over the most popular ones in an in-depth review. It will help you to select the perfect one for your store.
We’ll also cover other plugins related to shipping and addresses that helps take your checkout to the next level.
So, let’s begin.
Why customize the WooCommerce checkout page?

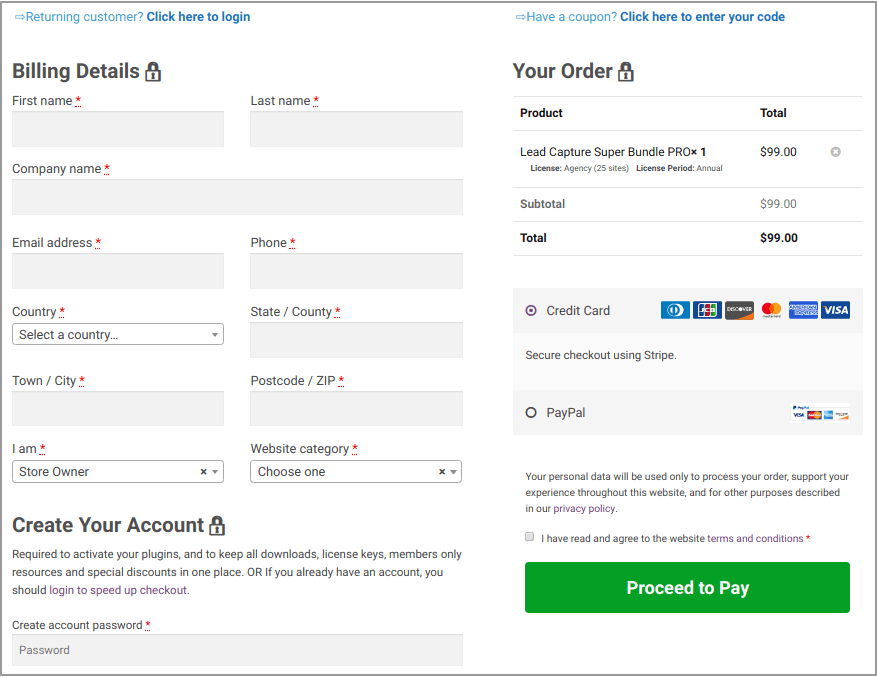
The default WooCommerce checkout page is the same for all products. You see these basic details:
- Billing details
- First and last name
- Company name
- Address (Town/City, Country, District, and Postcode/ZIP)
- Phone number
- Email address
- Order notes
- Privacy policy statement
While this is not bad, lacking personalization options, irrelevant information or too much information may put customers off.
For example, if the buyer wants to purchase a digital product, showing shipping details will increase your cart abandonment.
Therefore, like many WooCommerce site owners, you might be looking for a checkout page customization of both the design and content.
Remember, the checkout page is the last page your customers will see before placing an order. You don’t want to ruin their shopping experience. Therefore for a higher conversion rate, you must optimize it using custom fields.
How to customize WooCommerce checkout page?
Now, there are four ways to customize the checkout page:
- WooCommerce features, blocks, and shortcodes – There are a few built-in features and settings in WordPress that you can use to enhance your store. For example, free shipping can be automatically triggered, and products can be directly linked to the checkout page; you can even use shortcodes and blocks to modify the store page.
- Page templates and themes – As with plugins, you can use a pre-built theme or template if you want to change the look of your checkout page. This is a good choice if you have limited coding skills and want to customize the page to match your branding. The downside is that it does not offer as much flexibility as custom coding would.
- Custom code – If you are comfortable editing your site’s files and intend to add a lot of personalization, custom coding can be a powerful option for changing the WooCommerce checkout page.
- Plugins – For those who are non-tech and need a hassle-free experience, checkout field editor plugins are your go-to optins.
Refer to this blog for the code snippets.
Now, you can make changes to the checkout page by modifying fields, or you design altogether a different checkout flow with the plugins.
Adding custom fields like text, checkboxes, radio inputs, date pickers, and more to the checkout page using these plugins is the most common way of adding custom fields.
By using a WooCommerce checkout field editor plugin, you can:
- Create a checkout page that is tailored to the buyer’s needs.
- Edit the default WooCommerce checkout fields.
- Add and remove custom fields based on conditions wherever necessary
- Change input fields or buttons as per requirements.
In light of this, we have narrowed it down to four popular WooCommerce checkout field editor plugins.
Best WooCommerce checkout field editor plugins
Honestly speaking, all the four plugins in terms of features and pricing seem more or less the same. Just some bells and whistles here and there.
And it also depends on whether you want to purchase the official WooCommerce Checkout Field Editor extension or choose other equally good plugins.
WooCommerce Checkout Field Editor
If you’re one of those passionate WooCommerce users, you would do well to try the WooCommerce Checkout Field Editor plugin, developed by the WooCommerce team. It lets you add, remove necessary fields on your checkout page based on your requirements.
Core fields can also be moved around giving you more control over your checkout without touching the code. Additionally, detailed documentation comes with the plugin to ease your job. Installation is also simple. Refer to these steps.

Notable features of the plugin:
Supports nine custom field types
- Text – standard text input
- Password – password text input
- Textarea – a text area field
- Select – a dropdown/select box. requires options set.
- Multiselect – a multiselect box. Requires options set.
- Radio – a set of radio inputs. Requires options set.
- Checkbox – a checkbox field
- Date picker – a text field with a JavaScript datepicker attached
- Heading
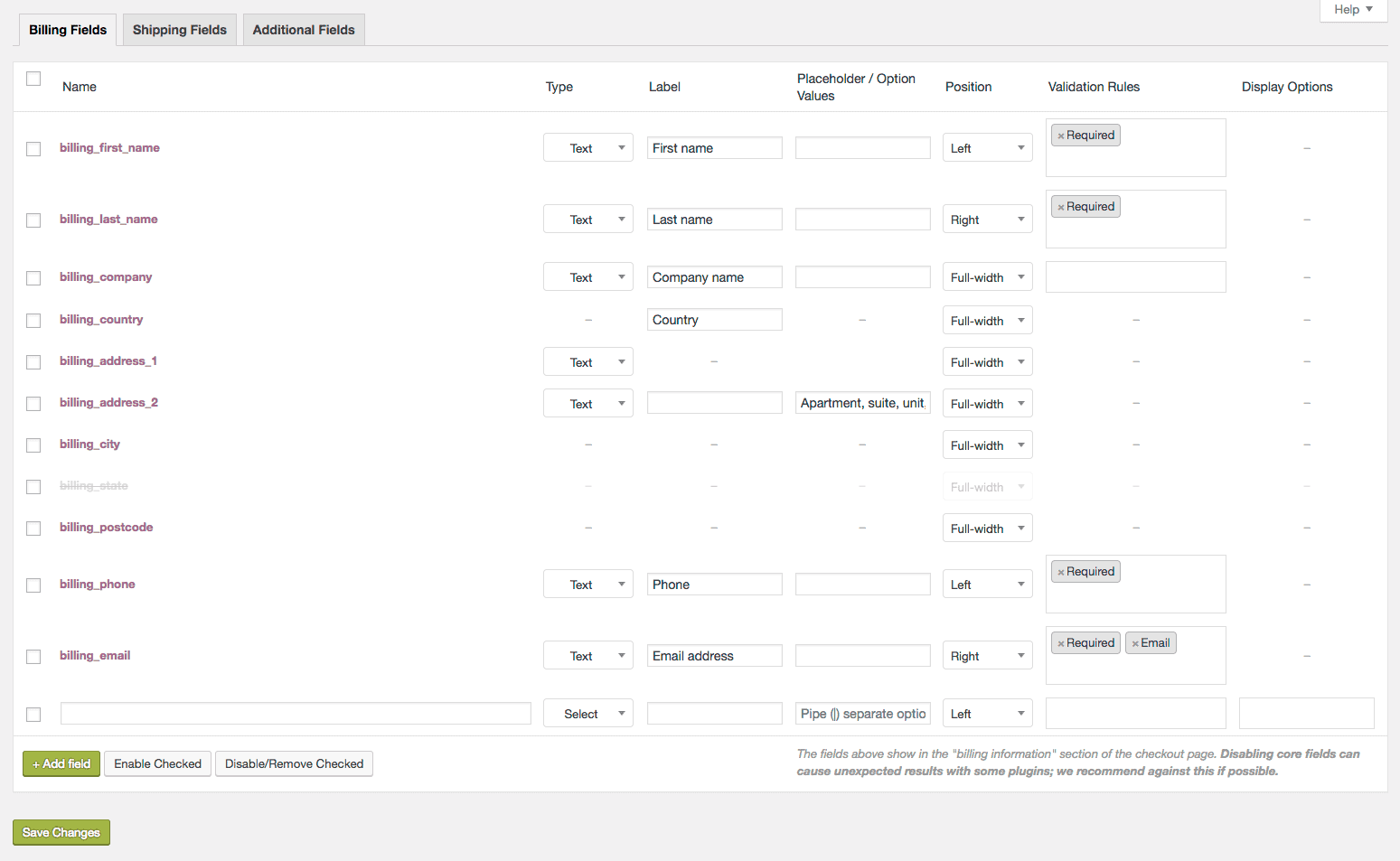
Add attributes / options to fields
You can add seven different types of attributes (called ‘Columns’ by the plugin). These include name, type, label, placeholder, position, validation rules, display options. When you’re editing the placeholder, you need to separate any two values with a pipe (|).
Edit core fields
The plugin allows you to edit three fields – Billing, Shipping, and the Additional Field that comes after billing and shipping sections, next to order notes. To edit these fields, make sure that payment, shipping and order notes are enabled.
Disabled fields
Some of the fields have been disabled internally by the plugin. These include names of the core fields, types of special core fields (country and state), and the dynamic fields (address 1, address 2, city, state, postcode).
Use a custom field in the WooCommerce emails
You can display your custom fields in emails by using the Display Options column when editing your field.
Add custom fields to WebHooks API
Using this code, you can add custom fields to WebHooks API, extend the year selection range for date picker fields and set the default value for a radio button field during checkout.
Pros, cons and pricing
Pros
- Smoothly add, remove and edit different fields on the checkout page.
- Add multiple fields to the checkout page customization.
- Use this plugin without any prior experience or coding.
Cons
This plugin is basic that way but covers the most essential fields you need to work with.
Pricing: $49
Get WooCommerce Checkout Field Editor
Cashier
Cashier plugin by StoreApps is actually a checkout optimization plugin on the WooCommerce marketplace. Along with the checkout field editor, you also get one page checkout, direct checkout with Buy Now buttons, frequently bought together and other enhancements.

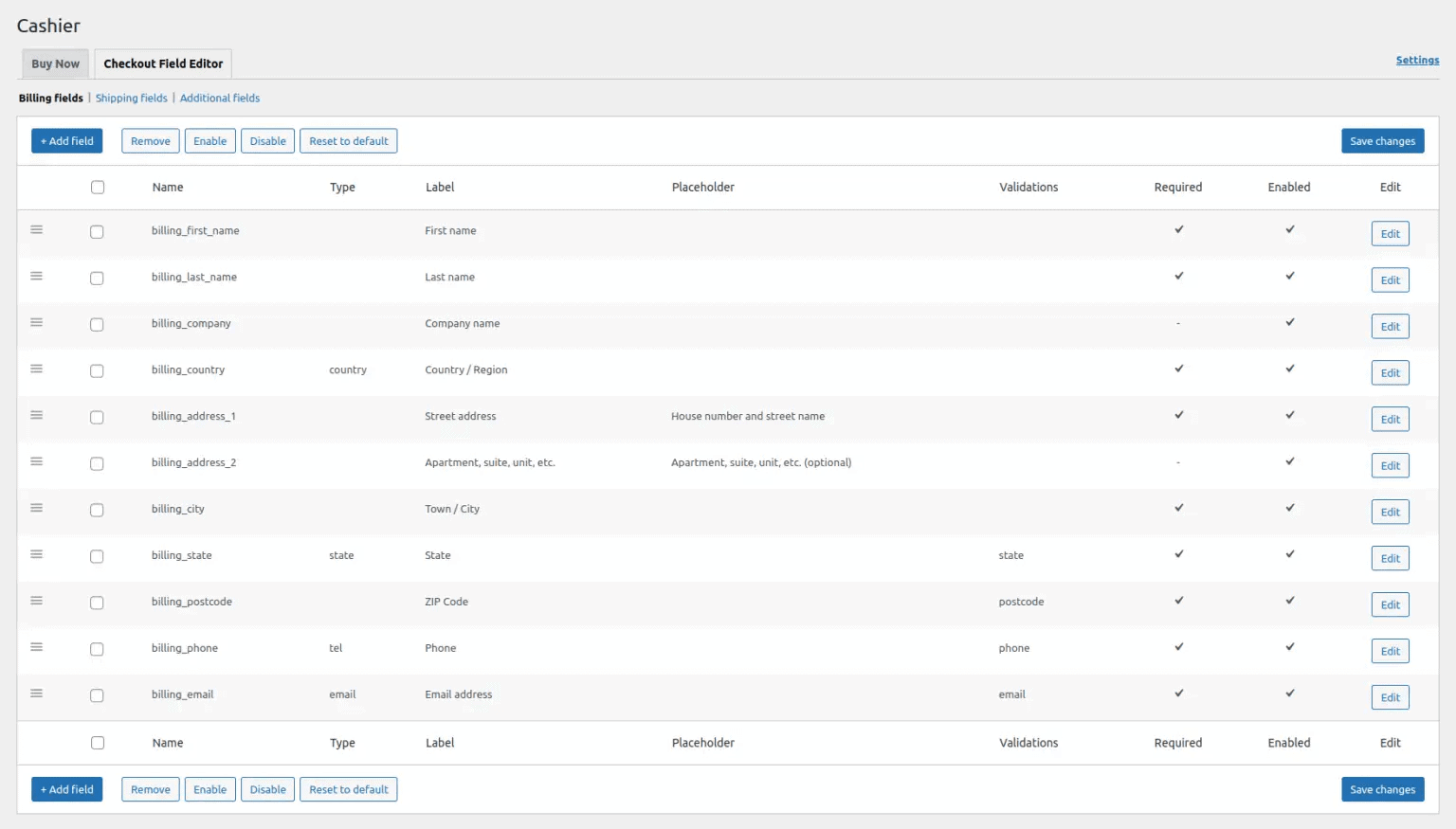
Cashier WooCommerce checkout field editor (checkout manager) allows you to edit the default checkout fields and also add new custom fields in the three sections – Billing, Shipping, and Additional without coding.
You can edit, enable, disable, and remove the default checkout fields; validate them, rearrange them, change labels, reset to defaults and also add custom CSS classes.
Notable features of the plugin:
Support for eight custom field types
- Text
- Password
- Phone
- Select
- Multiselect
- Textarea
- Radio
Attributes/options for fields
You can add nine different types of attributes or columns for the fields – Name, Type, Placeholder, Label, Validation, CSS class, Default value, Required field, Enabled field.
Pros
- Simple setup and flexible to manage fields.
- All-in-one checkout optimization plugin. Get all powerful features worth $499 for only $149.
Cons
This plugin is basic for the checkout field editor but covers the most essential fields you need.
Pricing: $149
Checkout Field Editor for WooCommerce (Checkout Manager)
If you’re looking for an advanced WooCommerce checkout field editor plugin with multiple customization options, this plugin by ThemeHigh is the best option to explore. Its popularity is reflected in the fact that it has over 400000+ active installs.
Apart from the regular features like adding, deleting, rearranging fields to a checkout page, this plugin also offers some of the custom-made fields for your checkout page.
Notable features of the plugin:
Support for seventeen custom checkout field types
Add new fields into the Billing, Shipping and Additional Sections on your checkout page. You get to choose from these 17 fields:
- Text
- Hidden
- Password
- Telephone
- Number
- Text area
- Select
- Multi Select
- Radio Checkbox
- Checkbox
- Group
- Date picker
- Time picker
- File upload
- Heading
- Label
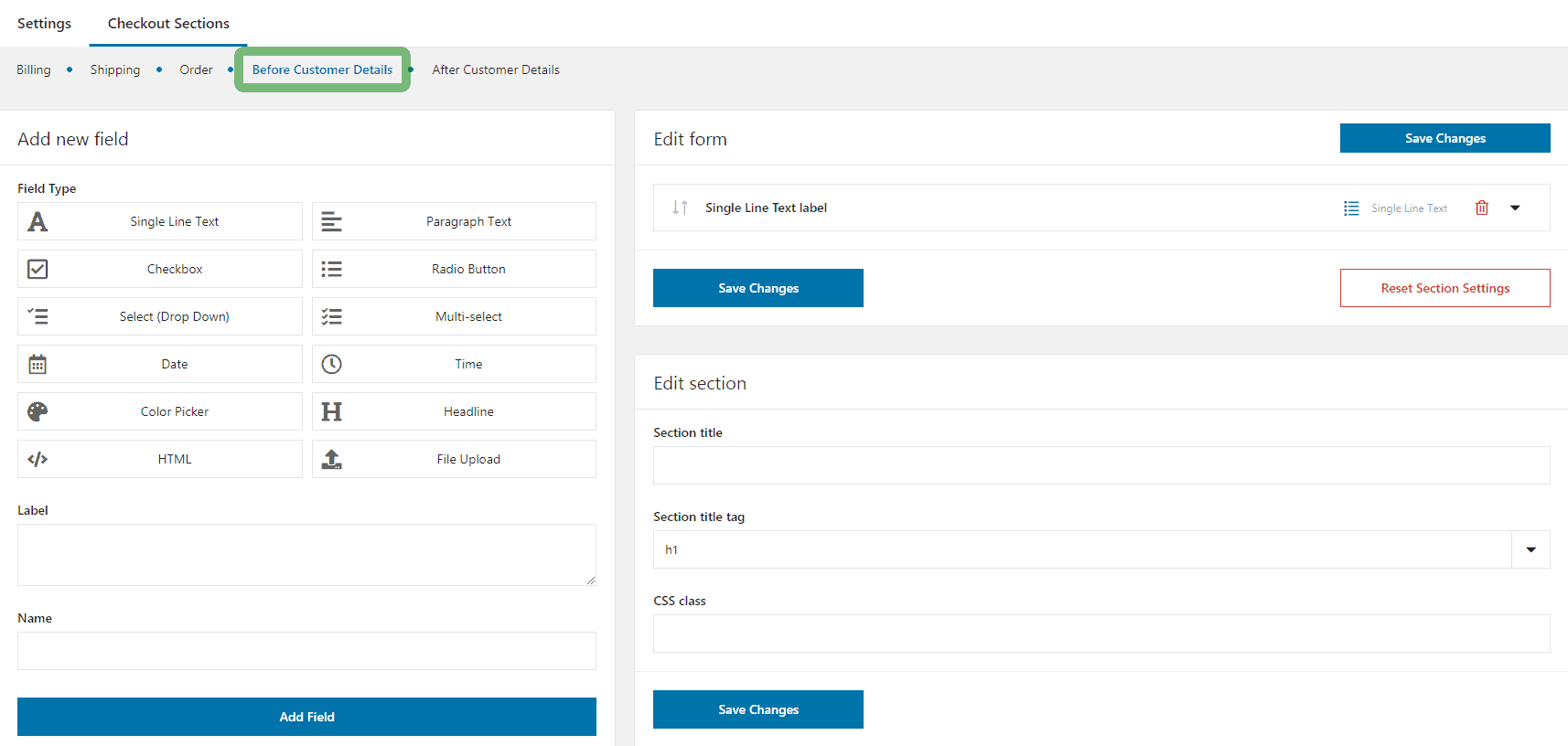
Custom checkout sections
This plugin lets you add custom sections to the WooCommerce checkout form. These sections can be displayed in these fourteen positions in the checkout form. These include “Before and After”:
- Customer details
- Billing form
- Shipping form
- Registration form
- Order notes
- Terms and conditions
- Submit button
Display fields based on conditions
You can display fields based on cart content and price, user roles, product specifications, and also on conditions specified to any other checkout field.
Display sections based on conditions
Like the checkout fields, you can display the sections with checkout form editor conditionally. These include cart contents, subtotal and total prices, user roles, product, variation, category, etc.
Display fields based on shipping options and payment methods
It is best to exclude fields that are not relevant to some shipping options and fields that demand data that is unnecessary for some payment options.
Rearrange the fields as per convenience
Rearrange the existing fields in the checkout form easily. With its simple drag and drop feature, you can make changes to the checkout page seamlessly.
Add custom class for styling the fields
Using Input classes, Label classes, and Wrapper classes in the field properties, custom classes can be applied to fields specifically. It helps to fit the fields perfectly with your checkout page. CSS classes can also be defined for sections for providing styles.
Change address display format
Choose how the address field will be displayed on your checkout page. In fact, you can change the address display format in the My Account page, Thank You page and transactional emails. This is literally a great level of personalization.
Easy to use for developers
All custom fields are available in the form of hooks. Hence, developers can easily use them for extended purposes like plugins and themes development.
Encourage automation
The plugin is connected to Zapier and hence it can be easily integrated with apps like Google Sheet, Salesforce, etc. This tool has a great role to play in encouraging automation to your regular workflow.
Multilingual assistance
Localization is the secret to any successful business. With this plugin, labels and placeholders can be easily translated into a buyer’s native language. This happens because of the plugin’s compatibility with the WPML plugin.
Pros, cons and pricing
Pros
- Provides seventeen custom fields and fourteen sections for the checkout page.
- Developer-friendly and offers several custom hooks.
- WPML compatibility and Zapier support
Cons
The free version lets you operate with limited fields and no provisions to work with sections.
Pricing: Free version on WordPress.org, premium versions from $49 onwards.
Checkout Field Editor and Manager for WooCommerce
The third name on our list belongs to Checkout Field Editor and Manager by Acowebs. It is one of the best tools for editing and customizing an existing default WooCommerce checkout page.
You can add, hide or even remove as many default fields as you want with this tool.
Notable features of the plugin:
Support for sixteen custom field types
- Text
- Password
- Phone
- Number
- Textarea
- Select
- Multiselect
- Radio group
- Checkbox group
- Color picker
- Date
- Time
- File upload
- Heading
- Paragraph
Seamless drop-down feature
The plugin makes it very simple to add new fields and reposition existing fields. The plugin’s drag-and-drop capability makes adding and updating fields a breeze.
One-click field edit window
Once you click on a field in which you want to edit the existing properties, you’ll be presented with the Edit fields option on the right side of the window. There are three tabs within the Field Edit window: General, Advanced and Conditional.
Allow conditional logic
Display or hide fields from customers based on specific conditions. With this plugin, you can add/remove fields based on the products & categories added to the cart, user role, cart subtotal & cart total.
Positioning sections
The newly added sections can be placed at different areas of the checkout field. There are ten different places provided like before customer details, after customer details, before order notes, after billing form, etc.
Duplicate checkout fields are one-click away
Duplicate any field using this plugin, with a single click. Whenever you add a new field, you’ll see a duplicate button at its top. Hence, to avoid repetition and accelerate the whole process, this is indeed a great feature.
Show fields in order details and order email
This option is enclosed within the Advanced tab of each field’s edit option.
Two column layout
This option lets you adjust to show fields in half width or full width on the checkout page.
Customized CSS class
You can customize the individual checkout fields with the custom CSS class feature. You’ll find this feature in the advanced tab of every section.
Pros, cons and pricing
Pros
- There are smore than sixteen field types that you can add or hide depending on the customization requirements of your WooCommerce checkout page.
- You can add the new sections to ten different positions of a checkout page.
- Duplication of checkout fields in one-click.
Cons
The free version lets you operate with a limited number of fields. Features like duplication, custom validation, adding price options, tax are in the Pro version.
Pricing: Free version on WordPress.org, pro versions from $39 onwards.
Get Checkout Field Editor and Manager
Flexible Checkout Fields for WooCommerce
Another well-liked WooCommerce checkout field editor plugin that has over 80000+ active installs and provides a fair number of features to work with.

Notable features of the plugin:
Supports twenty-one custom field types
- Single line text (text input)
- Paragraph text (text area)
- Checkbox
- Radio button
- Select (drop down)
- Date
- Time
- Color picker
- HTML or plain text
and many more…
Sections
You can add as many as twelve new checkout sections using this plugin. These include before and after – customer details, order notes, billing form, shipping form, registration form, submit.
Essence of WordPress
This plugin elegantly captures the look and feel of WordPress while seamlessly integrating it with your online business. According to the plugin creators, of all the plugins on this list, this one makes the best-looking one.
Core fields
Take control of WooCommerce core fields: show, hide, rearrange or make required/optional. Just drag and drop to reorder fields. You can reorder WooCommerce built-in fields as well as custom fields that you add yourself.
Custom CSS class
Add some style to your fields. By adding a custom class to each field you can then uniquely style it in your theme’s stylesheet.
Third-party fields
If other plugins add their custom fields in many cases you will also be able to rearrange and edit them. 3rd party fields have to be added properly as described in the WooCommerce docs. If the field is added differently, you won’t be able to edit it.
Custom fields pricing
Fields added using the plugin have an additional tab ‘Pricing’ with available options for assigning a price. The impact on the final purchase amount depends on the selected price type and its value.
Display fields based on conditions
Enable conditional logic (show or hide) for fields based on field values (checkbox, radio, select) and shipping methods, products, or categories in the cart.
Multilingual ready
Flexible Checkout Fields works with WPML and Polylang.
Pros, cons and pricing
Pros
- This plugin integrates the WordPress dashboard beautifully to create a compelling WooCommerce checkout page.
- Option to add a customized CSS class based on our store’s style guide.
- Support for third-party fields, compatibility with multiple languages.
Cons
Minimal features in the free plan, limited support on WordPress.org.
Pricing: Free version on WordPress.org, premium version for $59.
Get Flexible Checkout Fields Pro
Other popular WooCommerce checkout field editor plugins
You may also want to check out these plugins as well:
- YITH WooCommerce Checkout Manager
- Checkout Fields Manager for WooCommerce
- Checkout Field Editor and Manager for WooCommerce
Special checkout plugins for shipping and billing address fields
Other plugins, in addition to field editing plugins, might help you improve your checkout page for higher conversions.
These aren’t the WooCommerce checkout field editors exactly. However, based on my personal experience, I can confidently state these checkout page plugins aid in simplifying the user experience, hence increasing conversions. Let’s get down to business.
Express Checkout for WooCommerce
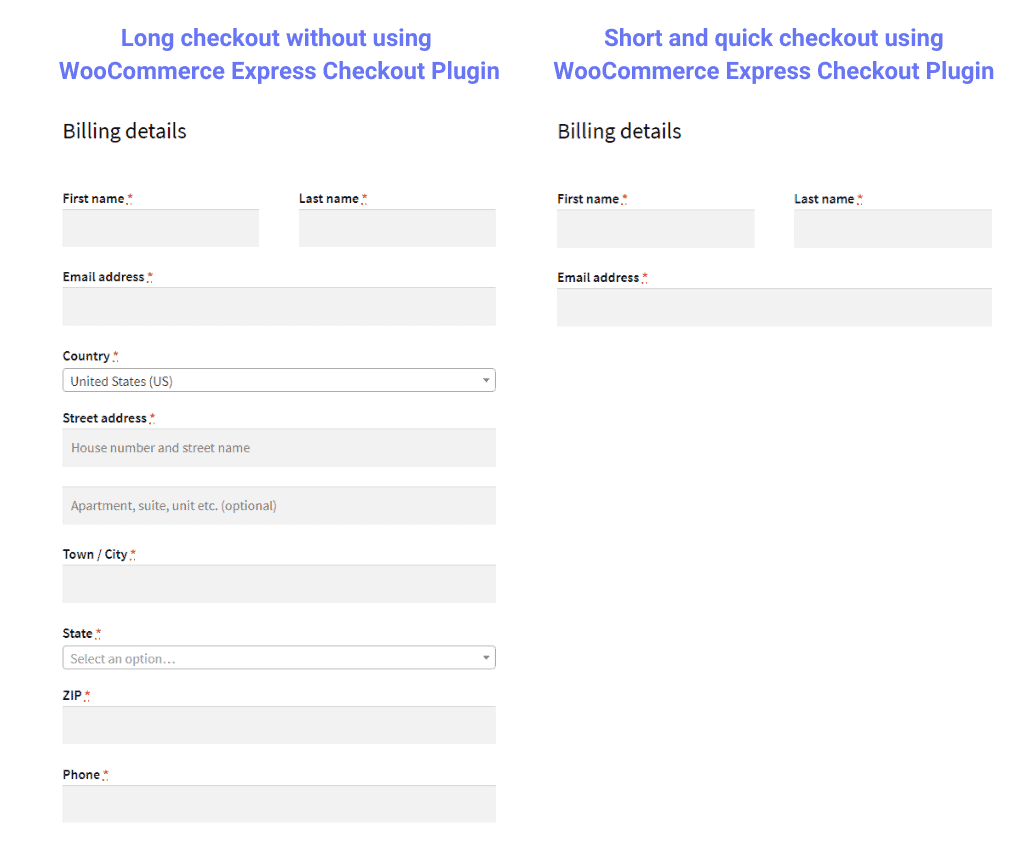
Look, you can’t avoid shipping details for physical products, but you can shorten the checkout process. However, for WooCommerce virtual and downloadable products, there’s no need of the shipping details.
So don’t turn off your customers by requesting information that isn’t required. Use this Express Checkout plugin to cut out the extraneous data and complete the transaction faster.

Notable features:
- By default when purchasing a virtual and downloadable product, if the plugin is activated, then only name and email fields will be shown on the checkout page to fill.
- Works with all WooCommerce product types. Simple, variable subscription, bundles, etc.
- Flexibility to choose what parameters you want your customers to see on your checkout page.
Pricing: $39
Saved Addresses for WooCommerce
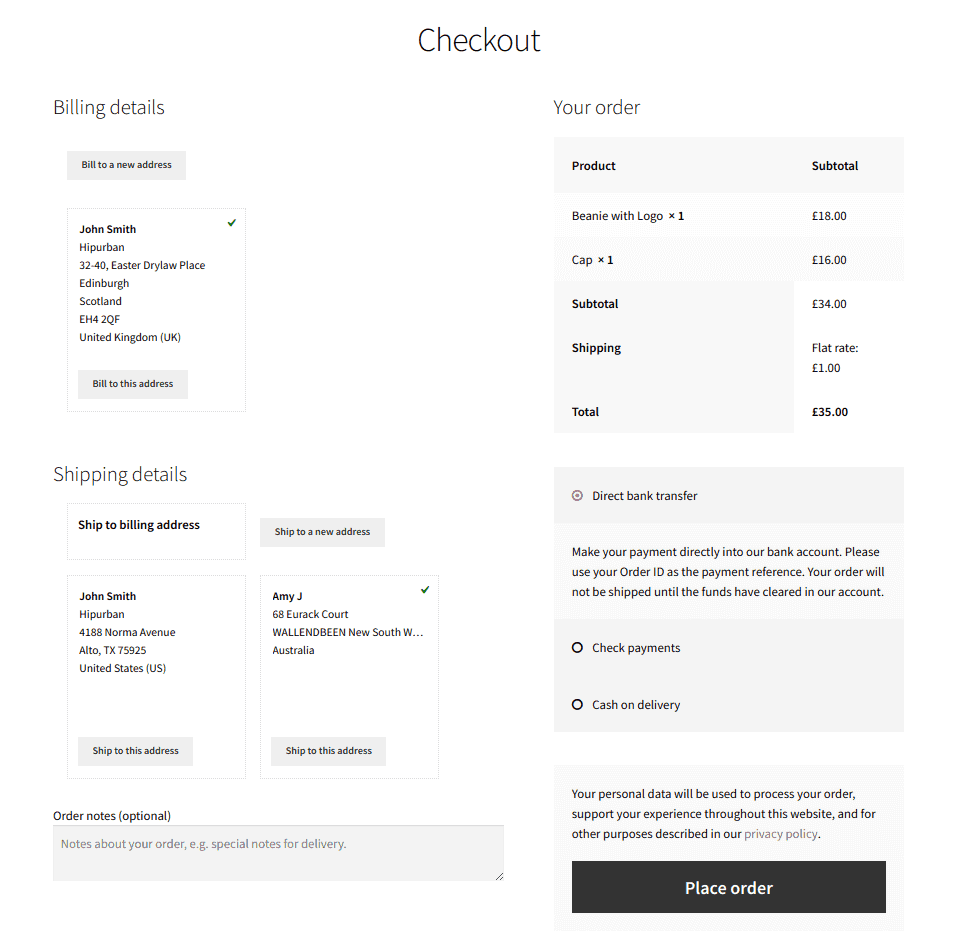
We all know how tedious it is for users to type in their billing and shipping addresses over and over again. You may add numerous shipping and billing addresses with this plugin and users can choose their preferred details during checkout, saving them time and effort.

Notable features:
- Users can pick or switch to different billing and shipping addresses during checkout.
- Completely mobile-optimized.
- Customers can also use their “My Account” section where customers can add/edit their required addresses.
Pricing: $79
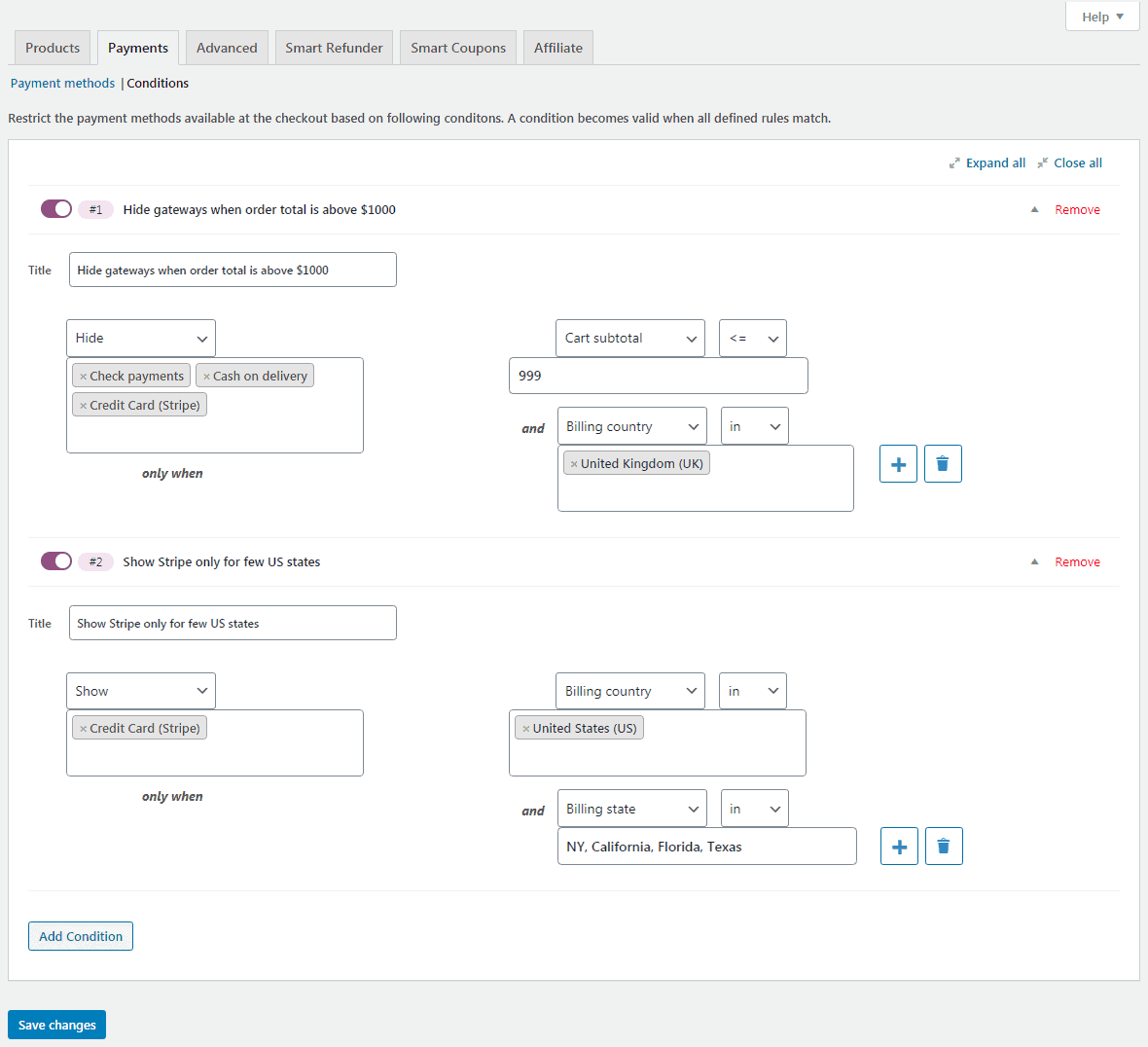
Conditional Payment Methods for WooCommerce
If you run an online store, you probably already know that all payment gateways don’t work in the same way. When it comes to detecting fraud and lowering payment processing fees, some companies are better than others.
The plugin helps you restrict the payment gateways during the checkout process based on a customer’s billing or shipping address, or order total. This can accelerate your conversion rate.

Notable features:
- Show only reliable or limited payment gateways on your checkout page.
- Show the local payment gateways to the customers since customers are already familiar with them.
- Simple setup, easy to use. No coding or customization is required.
Pricing: $79
Get Conditional Payment Methods plugin
Boost conversions with checkout field editors and checkout types
Along with checkout field editor plugins, you can also use different types of checkouts based on what you sell. They help to streamline the checkout process.
WooCommerce direct checkout
In this case, the users can skip the cart and enter the checkout page directly. The elimination of the cart stage speeds up the checkout process and users are more likely to convert. And on the checkout page, you have the checkout field editor plugin to show or hide the fields you want.
WooCommerce one page checkout
In case of a one-page checkout, users get to process the products in your cart, checkout forms, and payment on a single page. Hence, for stores selling single or exclusive products, this may work effectively.
Our recommended plugins for direct checkout and one page checkout:
Cashier
- Enable Buy Now links / buttons storewide, for specific products or product categories. Clicking on this link will land users straight to the checkout page.
- Share Buy Now links via email, social media, posts, anywhere you want.
- Create special pages or turn any page into a one-page checkout page.
- Enable one-page checkout for – Pre-selected products, Product Ids, Product categories.
Smart Offers
Like Cashier, Smart Offers also provides Buy Now links / buttons for direct checkout. Aprat from it, you can create and deploy targeted offers in the sales funnel – upsells, cross-sells, BOGO, order bump and other offers.
Our recommended checkout field editor plugin
You can always choose a checkout field editor plugin that best suits your needs. It was difficult for us to choose amongst the options mentioned above. However, we suggest Cashier plugin in our view.
This plugin comes from the house of StoreApps, the brand behind the best-selling Smart Coupons extension. So, the reliability factor is pretty high here. It also promises a 30-day money-back guarantee.
For beginners, this checkout editor is a good option. It is easy to use, doesn’t require any coding expertise, and also offers simple add, remove and edit options.
Winding up
The WooCommerce checkout field editor plugins are a must if you’re planning to create an awesome checkout page that reduces cart abandonment and increases conversion. Make sure you select the one that fits your needs perfectly.
Don’t forget to check out our WooCommerce plugins to make your online store a money-minting machine. Also, don’t forget to share your experience with the WooCommerce checkout field editors in the comments section.
